For christmas I gave my Dad his own website www.randolphness.com. He creates amazing things out of wrought iron, and we're going to build a website to sell his ironwork.
He's an ironman! He's a really amazing guy, I'm so blessed to have him as a Dad.
Monday, December 25, 2006
Saturday, December 23, 2006
Computing in the Cloud with EC2.
When I first started learning about EC2, I wasn't so sure, but I'm a total convert now, it's just so beautiful.
EC2 is Amazon's new service, still in beta, that lets you deploy pay-as-you-go servers. You pay 10 cents per hour, which works out to about $70 a month. For this you get the equivalent of a 1.7GHz Xeon with 1.75GB RAM and a 160MB hard disk. This is pretty close to equivalent with other dedicated servers that you can get.
However, what makes EC2 so sweet is that this is all virtual and pay-as-you-go, so you could run one server for a month for $70, or run 700 servers for an hour for $70. It's really hard to decide how many servers to get for a website, and with most current systems, it's quite a chore to get your new computers online and configured. With EC2, it's just a simple command, and your new instance is deployed.
We're using EC2 for the startup that I'm currently involved in, we should be launching publically very soon, I'll give you more details then.
When I first started learning about EC2, I wasn't so sure, but I'm a total convert now, it's just so beautiful.
EC2 is Amazon's new service, still in beta, that lets you deploy pay-as-you-go servers. You pay 10 cents per hour, which works out to about $70 a month. For this you get the equivalent of a 1.7GHz Xeon with 1.75GB RAM and a 160MB hard disk. This is pretty close to equivalent with other dedicated servers that you can get.
However, what makes EC2 so sweet is that this is all virtual and pay-as-you-go, so you could run one server for a month for $70, or run 700 servers for an hour for $70. It's really hard to decide how many servers to get for a website, and with most current systems, it's quite a chore to get your new computers online and configured. With EC2, it's just a simple command, and your new instance is deployed.
We're using EC2 for the startup that I'm currently involved in, we should be launching publically very soon, I'll give you more details then.
Friday, December 22, 2006
Thursday, December 21, 2006
Carrot links (for an upcoming article and podcast on Love My Garden . net)
History of the carrot
Trivia about carrots
Carrot recipes
Carrot Nutrition
The Carrot Museum
Wikipedia - Carrot
History of the carrot
Trivia about carrots
Carrot recipes
Carrot Nutrition
The Carrot Museum
Wikipedia - Carrot
Tuesday, December 19, 2006
A great idea to handle a wide variety of screen sizes for your webpages, Switchy McLayout.
This little trick uses a variety of different stylesheets, each optimized for a particular page size, for example, 240px for a handheld device, 1024px for most web users, and 1600px for users with really big screens.
Then, a little bit of Javascript is used to get the screensize with "onresize", and the relevant CSS styles are used.
Pretty neat and tricky, but whoa, that would be a lot of work to generate those three different layouts.
This little trick uses a variety of different stylesheets, each optimized for a particular page size, for example, 240px for a handheld device, 1024px for most web users, and 1600px for users with really big screens.
Then, a little bit of Javascript is used to get the screensize with "onresize", and the relevant CSS styles are used.
Pretty neat and tricky, but whoa, that would be a lot of work to generate those three different layouts.
Taking ARES out for a test drive.
ActiveResource looks really cool, it allows you to use Rails goodness to create an API for your website pretty easily. XML consumers and producers to talk in a nice RESTful way.
You know, I used to be all about SOAP, and had grand plans to hook all programs in crystallography together with SOAP, but SOAP just got too big and crazy, too many big players in there. I think with this new RESTful way of doing things, you could have some really practical, useful and beautiful ways to hook a whole bunch of crystallography resources together.
Anybody want to pay me to do this? CCP4? Rigaku? PHENIX? Taverna? A synchrotron somewhere? Just let me know, it could be beautiful.
ActiveResource looks really cool, it allows you to use Rails goodness to create an API for your website pretty easily. XML consumers and producers to talk in a nice RESTful way.
You know, I used to be all about SOAP, and had grand plans to hook all programs in crystallography together with SOAP, but SOAP just got too big and crazy, too many big players in there. I think with this new RESTful way of doing things, you could have some really practical, useful and beautiful ways to hook a whole bunch of crystallography resources together.
Anybody want to pay me to do this? CCP4? Rigaku? PHENIX? Taverna? A synchrotron somewhere? Just let me know, it could be beautiful.
One common problem in CSS that causes warnings in validators is to have a color property with no matching background-color property.
Here's a good article about this.
At first blush, this might seem to be a pretty superfluous warning message, but if the user has a user-defined CSS that is overriding your CSS, for example, a visually impaired user, specifying one or the other and not both can cause some big headaches.
Imagine, for example, that you set "background-color" to black, and don't have a "color" set. If the user overrides your "color" object with the color black, they won't be able to see the text.
So, I went through and made pairs of all my background-color and color specifications, and cleared up a whole bunch of warning messages.
Here's a good article about this.
At first blush, this might seem to be a pretty superfluous warning message, but if the user has a user-defined CSS that is overriding your CSS, for example, a visually impaired user, specifying one or the other and not both can cause some big headaches.
Imagine, for example, that you set "background-color" to black, and don't have a "color" set. If the user overrides your "color" object with the color black, they won't be able to see the text.
So, I went through and made pairs of all my background-color and color specifications, and cleared up a whole bunch of warning messages.
Ruby is nice:
Enumerable - collect - a very useful method that returns an Array that is the result of running the block once for every member in the Enumerable object
Exception handling - Some of the nicest exception handling code I've seen in any language.
- Convert Ruby objects into a byte-stream. Really useful for sending large amounts of data to a webserver. assert_valid_asset uses it to send data to the w3 HTML/CSS validation server.
Enumerable - collect - a very useful method that returns an Array that is the result of running the block once for every member in the Enumerable object
Exception handling - Some of the nicest exception handling code I've seen in any language.
- Convert Ruby objects into a byte-stream. Really useful for sending large amounts of data to a webserver. assert_valid_asset uses it to send data to the w3 HTML/CSS validation server.

The Spitzer Space Telescope has just seen the first light in the universe. This is a really neat story, the first light in the universe has been red-shifted so much that it is in the infra-red spectrum, which is the wavelengths of light that Spitzer Space Telescope looks at. The team that found the first light used the left-over data from other teams, and removed the foreground galaxies from it, leaving the glow of the first stars and galaxies in the universe.
If you get the following error when trying to run script/console in Ruby on Rails:
You need to install the readline-devel package and compile the readline extension:
Loading development environment.
/usr/lib/ruby/1.8/irb/completion.rb:10:in `require': no such file to load -- readline (LoadError)
from /usr/lib/ruby/1.8/irb/completion.rb:10
from /usr/lib/ruby/1.8/irb/init.rb:252:in `require'
from /usr/lib/ruby/1.8/irb/init.rb:252:in `load_modules'
from /usr/lib/ruby/1.8/irb/init.rb:250:in `each'
from /usr/lib/ruby/1.8/irb/init.rb:250:in `load_modules'
from /usr/lib/ruby/1.8/irb/init.rb:21:in `setup'
from /usr/lib/ruby/1.8/irb.rb:54:in `start'
from /usr/bin/irb:13
You need to install the readline-devel package and compile the readline extension:
cd /path/to/ruby_source/ext/readline
ruby extconf.rb
make
make install [do this as root/admin]
Monday, December 18, 2006
If you have a favicon for your site, if you put the following code in the >head< section of your HTML, you can just put the favicon in the root directory of your website:
>link rel="shortcut icon" href="http://example.com/favicon.ico" type="image/x-icon"<
>link rel="shortcut icon" href="http://example.com/favicon.ico" type="image/x-icon"<
Sunday, December 17, 2006
I'm working on making my CSS stylesheets validate completely with the w3c css validator. This means no errors and no warning messages.
I'm using the excellent assert_valid_asset plugin for Ruby on Rails to do my validation. It's really easy to use, just go:
Substituting your stylesheet name for 'lmg'.
However, it currently just looks for error messages. I added the following little snippet to look for warnings as well:
I'm using the excellent assert_valid_asset plugin for Ruby on Rails to do my validation. It's really easy to use, just go:
assert_valid_css_files 'lmg'
Substituting your stylesheet name for 'lmg'.
However, it currently just looks for error messages. I added the following little snippet to look for warnings as well:
# Check for warnings
warning_messages = []
REXML::XPath.each( REXML::Document.new(response.body).root, "//div[@id='warnings']/div/ul/li") do |element|
warning_messages << element.to_s.gsub(/>[^<]+>/,' ').gsub(/\n/,' ').gsub(/\s+/, ' ')
end
if warning_messages.length > 0
warning_message = warning_messages.join("\n")
flunk("CSS Validation warning:\n#{warning_message}")
end
reset.css - A neat looking CSS stylesheet that creates a level playing field for starting your CSS, it sets margins and borders to zero and does other nice things, like setting list-style to none.
I already do this in most of my stylesheets, but I think I might use this one instead, it should simplify things quite a bit.
I already do this in most of my stylesheets, but I think I might use this one instead, it should simplify things quite a bit.

The Task Analysis Grid
This looks like a great way to communicate what your application is going to do to all members of your team, from the business end, through marketing and sales, to the development and testing teams. I really like how it is focussing on telling a story of your end user and what she wants to do.
This is even more powerful than those user interaction diagrams popular in UML, I never found those to be very clear, just lots of arrows pointing to different labels. Instead, we should look back to this ancient tradition of story telling, we are wired to understand stories, and by framing our discourse in a story, we can communicate to a wide variety of people.
Here's to more storytelling in computer programming!
Great Works in Computer Programming
A list of some of the all time classic papers in Computer Science.
A list of some of the all time classic papers in Computer Science.
Saturday, December 16, 2006
"keep in mind that nowadays search engines reward sweat-of-the-brow work on content that bait natural links given by choice."
From the Google Webmaster Central blog.
From the Google Webmaster Central blog.
Friday, December 15, 2006
It would be really neat to be able to post to the new Blogger Beta with Emacs. Here's some links that might help:
backpack.el - Interact with Backpack from 37signals with Emacs
rest-api.el - A REST API in Emacs
org-mode todo list
- Google Data APIs (Beta) Developer's Guide
How the web works: HTTP and CGI explained
Right now, telepathytest.com already works, and has worked for a number of months. However, I have very limited server resources, and it's going to take a dedicated Rails server for each Sender and Receiver, which is going to add up to a lot of memory use for a decent amount of people.
The way I'm thinking of doing it is to have a custom C server that listens on a port and talks to the Javascript clients, starting the test, checking to see if the two clients are still around, perhaps getting intermediate results back from the Receiver, and then storing the results in the database.
Another way to do it would be to just write the C server as a really simple CGI script that would talk to the Postgres database. However, this really doesn't appeal to me from a coder point of view, since if we just could keep the data in memory, it could be so fast and cool.
I'll keep you informed as to my progress. :)
backpack.el - Interact with Backpack from 37signals with Emacs
rest-api.el - A REST API in Emacs
org-mode todo list
- Google Data APIs (Beta) Developer's Guide
How the web works: HTTP and CGI explained
Right now, telepathytest.com already works, and has worked for a number of months. However, I have very limited server resources, and it's going to take a dedicated Rails server for each Sender and Receiver, which is going to add up to a lot of memory use for a decent amount of people.
The way I'm thinking of doing it is to have a custom C server that listens on a port and talks to the Javascript clients, starting the test, checking to see if the two clients are still around, perhaps getting intermediate results back from the Receiver, and then storing the results in the database.
Another way to do it would be to just write the C server as a really simple CGI script that would talk to the Postgres database. However, this really doesn't appeal to me from a coder point of view, since if we just could keep the data in memory, it could be so fast and cool.
I'll keep you informed as to my progress. :)
Saturday, December 09, 2006
“ Ruby’s the only language I’ve ever used that feels like it was designed by a programmer, and not by a hardware engineer (Java, C, C++), an academic theorist (Lisp, Haskell, OCaml), or an editor of PC World (Python). ”
William Morgan
I tend to agree, and would add that Ruby is really nice at making code easy for humans to understand. Anyone who knows me knows that I put a *lot* of comments in code, but I find I do this less with Ruby on Rails, it's pretty redundant to say:
Nowadays, I tend not to comment these common Ruby idioms, but instead have comments for each method as to what the overall plan for the method is.
I heart Ruby.
William Morgan
I tend to agree, and would add that Ruby is really nice at making code easy for humans to understand. Anyone who knows me knows that I put a *lot* of comments in code, but I find I do this less with Ruby on Rails, it's pretty redundant to say:
# Make an Array with the names of all the users
@users = User.find(:all)
Nowadays, I tend not to comment these common Ruby idioms, but instead have comments for each method as to what the overall plan for the method is.
I heart Ruby.
Friday, December 08, 2006
Hi friends, this is sness, your host here at "The Blog Of sness".
I just wanted to tell you that I've just launched my new website : lovemygarden.net. It's a site where you can journal (or blog) about your garden, post pictures, design your garden (with AJAX!), keep reminders, have your garden inventories online and do a whole bunch of other neat stuff.
Please do visit it, and let me know what you think.
xoxoxo,
sness.
I just wanted to tell you that I've just launched my new website : lovemygarden.net. It's a site where you can journal (or blog) about your garden, post pictures, design your garden (with AJAX!), keep reminders, have your garden inventories online and do a whole bunch of other neat stuff.
Please do visit it, and let me know what you think.
xoxoxo,
sness.
Wednesday, December 06, 2006
Monday, December 04, 2006
Layouts in Ruby on Rails
render, redirect_to and instance variables
Tagging vs. Cataloging: What It's All About - by Chiara Fox - A really good article about tagging and folksonomy.
Graphing sar reports
Tracking system performance with SAR
systat documentation
article about sar
Handy One Liners for Ruby
The Text Content-Type from Connected: An Internet Encyclopedia
StringIO
How To Upload Files on the Rails wiki
HTTP Caching
RJS and Content Type Header
ActionController Base
Setting the Request Content Type in Rails
Ruby QuickRef
render, redirect_to and instance variables
Tagging vs. Cataloging: What It's All About - by Chiara Fox - A really good article about tagging and folksonomy.
Graphing sar reports
Tracking system performance with SAR
systat documentation
article about sar
Handy One Liners for Ruby
The Text Content-Type from Connected: An Internet Encyclopedia
StringIO
How To Upload Files on the Rails wiki
HTTP Caching
RJS and Content Type Header
ActionController Base
Setting the Request Content Type in Rails
Ruby QuickRef
Friday, December 01, 2006
I participated in Nethack Tournament 2006 this year, it was a lot of fun! The old school game Nethack is definitely my favorite computer game of all time, I remember playing it back in 1987 on my Mac Plus. Back then, I loved it, but the version I had would crash at random times.
Then, years later, probably in 1994 or so, I found Nethack again on Linux, and promptly fell in love.
It took me years to ascend that first time, my first ascension was in 1999, I was so proud I posted it on rec.games.nethack.rougelike. She was a Valkyrie named sness.
After finishing Nethack, I went on to ascend a character in Slashem, which is an enhanced version of Nethack.
In 2004, I participated in the Nethack Tournament, a really cool competition where many of the best Nethack players in the world have one month to try to ascend as many games as they can. In 2004, I got 2 ascensions, and got the trophy for the Birdie.
This year, I wanted to try again, and had a fun month playing. In the end, I ascended four characters:
Chaotic Elven Wizard
Neutral Human Tourist
Lawful Dwarvish Valkyrie
Neutral Gnomish Healer.
I had a promising Chaotic Orcish Barbarian, but I was running out of time and dove for the castle, and as I was killing the water creatures in the moat, something snuck up on me and got me. I'm almost glad, because it was already 9pm on November 30th, and I only had 3 hours to finish it, which for me was probably not quite enough time. I'm quite a careful player, but not as careful as Marvin.
So, here are my trophies for this year:
The Double Top
The Birdie
and First Runner Up for highest Healer score
Yay!
Thursday, November 30, 2006
Emacs and Ruby
emacs-rails - A bunch of .el files to help you edit Ruby on Rails code with Emacs
How to Use Emacs with Rails - From the Rails wiki
ruby-mode.el - From Matz.
Ruby - Installing Emacs Extensions
Adding a directory to the emacs load path
iswitchb - Essential Emacs goodness
The amazing multitty branch of Emacs. Thank you!
Painless Javascript with Prototype
rcov - rcov: code coverage for Ruby
How to Structure Large CSS files
Test or Die!
Runtime options for the audio player in Wordpress - autostart=yes
Some Philosophical Problems with Folksonomy
emacs-rails - A bunch of .el files to help you edit Ruby on Rails code with Emacs
How to Use Emacs with Rails - From the Rails wiki
ruby-mode.el - From Matz.
Ruby - Installing Emacs Extensions
Adding a directory to the emacs load path
iswitchb - Essential Emacs goodness
The amazing multitty branch of Emacs. Thank you!
Painless Javascript with Prototype
rcov - rcov: code coverage for Ruby
How to Structure Large CSS files
Test or Die!
Runtime options for the audio player in Wordpress - autostart=yes
Some Philosophical Problems with Folksonomy
text-mode from the Emacs Lisp Reference Manual.
I needed this in order to make text-mode behave like I wanted it, I didn't like that magic indent relative when I hit the tab key:
I instead wanted it just to insert a tab character:
I needed this in order to make text-mode behave like I wanted it, I didn't like that magic indent relative when I hit the tab key:
(define-key text-mode-map "\t" 'indent-relative)
I instead wanted it just to insert a tab character:
(define-key text-mode-map "\t" 'self-insert-command)
advanced ActionMail - A great little article about some of the neat things you can do with ActionMailer in Rails.
The old school way to test for an Open Mail relay.
I really love telnetting to raw ports, I know, I'm weird, but it's good for the soul.
telnet mail.myserver.com 25
Trying 202.51.x.xxx...
Connected to mail.myserver.com.
Escape character is '^]'.
220 mail.myserver.com ESMTP Postfix
helo client.server.com
250 mail.myserver.com
mail from: rockyjr@vsnl.com
250 Ok
rcpt to: vivek@nixcraft.in
554 : Relay access denied
I really love telnetting to raw ports, I know, I'm weird, but it's good for the soul.
mod_rewrite in Apache gives you some really powerful ways to Rewrite URLs.
From this page I found:
Which will redirect any page request from your old site to the homepage of your new site.
If you change it to:
It will even redirect full URLs to your new site. Those are regexps up there, the first one "(.*)" matches all URLs from your old site and $1 inserts whatever was found in that first "(.*)" match.
From this page I found:
RewriteEngine On
RewriteRule /.* http://www.new-domain.com/ [R]
Which will redirect any page request from your old site to the homepage of your new site.
If you change it to:
RewriteEngine On
RewriteRule /(.*) http://www.yoursite.com/$1
It will even redirect full URLs to your new site. Those are regexps up there, the first one "(.*)" matches all URLs from your old site and $1 inserts whatever was found in that first "(.*)" match.
Firefox has this great new feature, "Session Restore", that remembers where you were, and if your Firefox crashes, restores the tabs to the state they were before you start.
I didn't like it.
To turn it off:
1) Type "about:config" in the URL Navigation bar
2) Right click on the window and select "New->Boolean"
3) Type "browser.sessionstore.enabled" and set it to "false"
This is from the mozilla wiki.
I didn't like it.
To turn it off:
1) Type "about:config" in the URL Navigation bar
2) Right click on the window and select "New->Boolean"
3) Type "browser.sessionstore.enabled" and set it to "false"
This is from the mozilla wiki.
Tuesday, November 28, 2006
Now, if there was only a Nethack mode for Emacs...
That would be so sweet!
By the way, I've got a "Double Top" this year on the Nethack Tournament. Two days left, and I've got a Gnomish Healer with the Bell and the Candelabrum, but I'm running out of steam. I've also got a very promising Orcish Barbarian, but I don't think I'm going to get the Hat Trick this year. Have to wait until next year, or more likely 2008.
That would be so sweet!
By the way, I've got a "Double Top" this year on the Nethack Tournament. Two days left, and I've got a Gnomish Healer with the Bell and the Candelabrum, but I'm running out of steam. I've also got a very promising Orcish Barbarian, but I don't think I'm going to get the Hat Trick this year. Have to wait until next year, or more likely 2008.
Oh man, I'm having WAY too much fun with this new Emacs. There are some *sweet* features in Emacs 22.
One of my favorite is the new Macro system. You start a macro with F3, and end it with F4. You can then execute it with F4. This is already nicer than it used to be, but the sweetness comes when you can go and edit those macros in a nice looking macro editor. Mmm, tasty nums. And I accidently typed F3 again while defining the macro, and it looks like this lets you define a macro counter, which increases by one each time the macro is executed.
Like, you could probably do all of this before, but it's just so nice to have this all ready to go.
I'm so happy with Emacs 22. And I was thinking about it today, it's more like 8 years that I've been away from Emacs and on XEmacs. Don't get me wrong, XEmacs is really sweet as well, it has great package management, and you don't have to go to an unreleased Bazaar branch to get multiple ttys. But Emacs is really sweet. Sweet like honey.
One of my favorite is the new Macro system. You start a macro with F3, and end it with F4. You can then execute it with F4. This is already nicer than it used to be, but the sweetness comes when you can go and edit those macros in a nice looking macro editor. Mmm, tasty nums. And I accidently typed F3 again while defining the macro, and it looks like this lets you define a macro counter, which increases by one each time the macro is executed.
Like, you could probably do all of this before, but it's just so nice to have this all ready to go.
I'm so happy with Emacs 22. And I was thinking about it today, it's more like 8 years that I've been away from Emacs and on XEmacs. Don't get me wrong, XEmacs is really sweet as well, it has great package management, and you don't have to go to an unreleased Bazaar branch to get multiple ttys. But Emacs is really sweet. Sweet like honey.
I've finally figured out what the problem was with trying to get emacsclient to run in a terminal, like -nw mode for Emacs. The problem was that it's not supported, but a new branch multi-tty for Emacs is being developed that allows this. Sweetness!
It's really funny, because years ago, when I switched to XEmacs from Emacs, I think it was Emacs version 19, I had a feeling I was going to switch back to Emacs when it became version 23. multi-tty won't get merged until after 22 is released, and should be fully integrated in version 23, so that's what is happening. For now, I'm living on the edge, using the bazaar version of multi-tty, and it's looking great.
I've been really happy with XEmacs over the last 5 years, but I never could bring myself to fully learn all the XEmacs Lisp, I just wanted to wait to get back to Emacs and learn it once. It's kind of like my life with tcsh, I liked using it, but I didn't really want to invest all the effort in learning it, since I knew I was going to switch to zsh in the future.
This year, I finally switched to zsh, and wow, I love it. I just take my time, and learn new features when I need them. My first open tab in Opera is zshtips so from time to time, I learn some new magic. The backward command search in zsh saves me so much time, and I know that for anything I want to do, there is a way to do it in zsh.
So now is the time to do the same thing for Emacs, the program that I live in for most of my coding day. Emacs, and XEmacs, is such a nice place to live, I just couldn't contemplate leaving it, things that I learned well 10 years ago I can still use, it's just like you keep building and building your knowledge and skills. I don't use things like text-rectangles and ediff mode everyday, but when I need them, they are right there.
So now, on to learning more Lisp and more Emacs!
It's really funny, because years ago, when I switched to XEmacs from Emacs, I think it was Emacs version 19, I had a feeling I was going to switch back to Emacs when it became version 23. multi-tty won't get merged until after 22 is released, and should be fully integrated in version 23, so that's what is happening. For now, I'm living on the edge, using the bazaar version of multi-tty, and it's looking great.
I've been really happy with XEmacs over the last 5 years, but I never could bring myself to fully learn all the XEmacs Lisp, I just wanted to wait to get back to Emacs and learn it once. It's kind of like my life with tcsh, I liked using it, but I didn't really want to invest all the effort in learning it, since I knew I was going to switch to zsh in the future.
This year, I finally switched to zsh, and wow, I love it. I just take my time, and learn new features when I need them. My first open tab in Opera is zshtips so from time to time, I learn some new magic. The backward command search in zsh saves me so much time, and I know that for anything I want to do, there is a way to do it in zsh.
So now is the time to do the same thing for Emacs, the program that I live in for most of my coding day. Emacs, and XEmacs, is such a nice place to live, I just couldn't contemplate leaving it, things that I learned well 10 years ago I can still use, it's just like you keep building and building your knowledge and skills. I don't use things like text-rectangles and ediff mode everyday, but when I need them, they are right there.
So now, on to learning more Lisp and more Emacs!
Sunday, November 26, 2006
Rails Migrations Cheat Sheet
Ruby Dir Class
RMagick Composite Operators - How to use the powerful composite algorithms in RMagick
Emacs and Ruby
rhtml-minor-mode Allows for templates that include a file in app/views/layouts
How to use Emacs with Rails
nxhtml mode for emacs
To dump and restore a MySQL database:
Dump:
mysqldump -u USER -pPASSWORD DATABASE > filename.sql
Restore:
mysql -u USER -p DBNAME < dump.sql
Attaching a javascript function call to a form action:
>INPUT NAME="num"
onchange="if (!checkNum(this.value, 1, 10))
{this.focus();this.select();} else {thanks()}"
VALUE="0"<
Ruby Dir Class
RMagick Composite Operators - How to use the powerful composite algorithms in RMagick
Emacs and Ruby
rhtml-minor-mode Allows for templates that include a file in app/views/layouts
How to use Emacs with Rails
nxhtml mode for emacs
To dump and restore a MySQL database:
Dump:
mysqldump -u USER -pPASSWORD DATABASE > filename.sql
Restore:
mysql -u USER -p DBNAME < dump.sql
Attaching a javascript function call to a form action:
>INPUT NAME="num"
onchange="if (!checkNum(this.value, 1, 10))
{this.focus();this.select();} else {thanks()}"
VALUE="0"<
Friday, November 24, 2006
Thursday, November 23, 2006
Wednesday, November 22, 2006
Javascript linker - Find dependencies in Javascript, reduce size of code and other good stuff. It's in Dojo, we need something like this for prototype/scriptaculous, or move toward better Dojo/Rails interaction.
Testing Ruby on Rails Page Caching - Good article.
Something I learned recently: Rails doesn't cache pages in development mode, only in production mode. This is a tricky little gotcha if you're testing page caching. I tend to agree that we shouldn't cache pages in development mode, but I wish there was something that made it clear the pages aren't getting cached.
For expiring cached pages, I started off with looking at addicted_to_caching, which is excellent, by the way, but it wasn't quite sophisticated for what I needed, so I wrote my own custom sweeper. We need a better solution for this, a plugin that you can register view pages with models, and figure out when you save a model, what views depend on that model.
I was thinking about writing a plugin that would automatically determine these dependencies, it would generate something like a Makefile, with models and views related by dependencies.
Something I learned recently: Rails doesn't cache pages in development mode, only in production mode. This is a tricky little gotcha if you're testing page caching. I tend to agree that we shouldn't cache pages in development mode, but I wish there was something that made it clear the pages aren't getting cached.
For expiring cached pages, I started off with looking at addicted_to_caching, which is excellent, by the way, but it wasn't quite sophisticated for what I needed, so I wrote my own custom sweeper. We need a better solution for this, a plugin that you can register view pages with models, and figure out when you save a model, what views depend on that model.
I was thinking about writing a plugin that would automatically determine these dependencies, it would generate something like a Makefile, with models and views related by dependencies.
MC2 and S3. It's really sounding more and more like the way to go, you can pay for just what you need, when you need it, and it's all managed by our nice friends at Amazon. So cool.
linkage:
saving $500,000 a year with S3.
EC2 developers guide
EC2 getting started guide
EC2 command line tools
EC2 FAQ
linkage:
saving $500,000 a year with S3.
EC2 developers guide
EC2 getting started guide
EC2 command line tools
EC2 FAQ
Tuesday, November 21, 2006
Userscripts and S3 - How the nice people over at Userscripts saved a bundle by going with S3 instead of hosting their own servers.
This is very interesting, with EC2 and
S3 Amazon is really making a big splash in the large scale website hosting business. I have a few different servers, spread over the face of the planet, and for what I need, the Virtual Private Servers from Quantact and a dedicated server from AMKH work really well. However, I can see a time where I would need a bigger cluster of servers, and moving from a single dedicated server to a bunch of servers would be quite a big transition. EC2 and
S3 sound like a great alternative.
I'll let you know what happens, my gentle readers.
This is very interesting, with EC2 and
S3 Amazon is really making a big splash in the large scale website hosting business. I have a few different servers, spread over the face of the planet, and for what I need, the Virtual Private Servers from Quantact and a dedicated server from AMKH work really well. However, I can see a time where I would need a bigger cluster of servers, and moving from a single dedicated server to a bunch of servers would be quite a big transition. EC2 and
S3 sound like a great alternative.
I'll let you know what happens, my gentle readers.
Mercury Marine - Interesting site design with those three types of navigation.
Lund Boats - Some other interesting site design.
Lund Boats - Some other interesting site design.
Monday, November 13, 2006
libming - A free software way to create Flash applications for web pages. Wow, I remember ming from years ago, great to see that it's still active.
open source flash projects
gnash - free software flash movie player
writing flash applications with linux
open source flash projects
gnash - free software flash movie player
writing flash applications with linux
img tag attributes - This is important now for XHTML Strict, you have to use the standard tags to get your XHTML to validate, this caused me some problems when I was doing some javascript recently, it turns out I was using some tags I shouldn't have, specifically, I was using both the id and name tags, and you can only use one of them, most likely the id tag.
and the standard attributes
and the standard attributes
Designing for Groups - A new theme in software will be how do we design software to be used by groups of people. This is so cool, we are entering a new age of group consciousness, and technology is going to help us jumpstart the process.
We're so close.
We're so close.
From an article about The Tipping Point.
"Mavens are data banks. They provide the message. Connectors are the social glue: they spread it. Salesmen persuade us when we are unconvinced of what we are hearing."
"Mavens are data banks. They provide the message. Connectors are the social glue: they spread it. Salesmen persuade us when we are unconvinced of what we are hearing."
The tipping point - we want to attract Mavens, Connectors, and Salesmen, these are the people that will draw in lots of people. How to design sites so that these kind of people come visit us? Luckily, I have a few friends who are Mavens and Connectors, so perhaps they will form a core that will start to draw others in.
Some beautiful diagrams of how to manage complex processes. It's really beautiful and I find myself wanting to just keep looking and exploring it, just isn't that clear. The ideas are really interesting, but it should lead the eye more, and really focus on telling a story.
Still, it's beautiful.
Still, it's beautiful.
modern form solutions with CSS - This site shows pictures of some of the things that we can now do on the web with forms and CSS. Some very simple and elegant designs here. I'm all about simplicity and elegance, adding little ornaments just isn't a good way to go, it's much better to have a simple and elegant form that guides the user gently, while giving her some beautiful things to look at.
Saturday, November 11, 2006
links:
pistion - Manage your rails plugins
rubyisms and railties - another excellent err the blog article about using rake
acts_as_money for rails - bling.
tracks - a GTD (Getting Things Done) application with rails
swfupload - sweet file upload with flash
caching dynamic content with apache
the earth as a musical instrument
optimizing ruby
logfile maintenance for postgres
yaml for ruby
pistion - Manage your rails plugins
rubyisms and railties - another excellent err the blog article about using rake
acts_as_money for rails - bling.
tracks - a GTD (Getting Things Done) application with rails
swfupload - sweet file upload with flash
caching dynamic content with apache
the earth as a musical instrument
optimizing ruby
logfile maintenance for postgres
yaml for ruby
The links are starting to build up again. Let's post some of them, shall we?
foreign_key_schema_dumper
mysql gotchas
postgres gotchas
foreign_key_migrations
Dump or slurp yaml data - What a sweet plugin! This totally just saved me from two days of converting my hand constructed sql inserts into yml format. Thank you!
Fixtures in Rails
Getting Started with ActiveRecord Migrations - Has a great section on exactly how to convert schema.rb into a migration.
The Joy of Migrations
creating arbitrary objects in javascript
Paul Graham talks about usingLisp for web applications - Wow, sweet. Lisp on Rails, anyone?
Why Lisp? - Because, it rocks.
web architecture - Lisp will triumph, in the end. Emacs will be there.
metasoup a blog post about converting html into trees, and how to cope with errors
tomboy mindmap - Using graphviz to generate visual mindmaps from tomboy notes. Interesting.
drysql - Hmm. This takes the opposite approach of what is common practice, instead of defining all the relationships within your model.rb class, you instead define it as relationships within your database. I prefer to do it the standard way by using has_one and belongs_to in model.rb, but this does look interesting.
foreign_key_schema_dumper
mysql gotchas
postgres gotchas
foreign_key_migrations
Dump or slurp yaml data - What a sweet plugin! This totally just saved me from two days of converting my hand constructed sql inserts into yml format. Thank you!
Fixtures in Rails
Getting Started with ActiveRecord Migrations - Has a great section on exactly how to convert schema.rb into a migration.
The Joy of Migrations
creating arbitrary objects in javascript
Paul Graham talks about usingLisp for web applications - Wow, sweet. Lisp on Rails, anyone?
Why Lisp? - Because, it rocks.
web architecture - Lisp will triumph, in the end. Emacs will be there.
metasoup a blog post about converting html into trees, and how to cope with errors
tomboy mindmap - Using graphviz to generate visual mindmaps from tomboy notes. Interesting.
drysql - Hmm. This takes the opposite approach of what is common practice, instead of defining all the relationships within your model.rb class, you instead define it as relationships within your database. I prefer to do it the standard way by using has_one and belongs_to in model.rb, but this does look interesting.
Thursday, November 09, 2006
You offer the Amulet of Yendor to Anhur... An invisible choir sings, and you are bathed in radiance...--More--
Oh sweet. Wow. I'm so happy! My first ascension of this years nethack tournament. It did not look good at all, when I got there, I went to the left, and Pestilence was there. He killed me three times, I was applying my unicorn horn, but nothing was happening, and I really thought I was done for. I had no amulets of life saving left, and I totally thought I was going to die. Then, I took a night off to reflect and ponder strategy, backed up and rubbed my magic lamp, luckily, I got a tame djinn, and he gave me a wish, which of course was for an amulet of lifesaving.
Then, when I had gone backwards, towards the right, Pestilence followed me, and for some reason, he went into the door of the middle room. I was able to slip past him and make it to the altar. Unfortunately, it was Lawful, and I a chaotic Eleven Sorceress was sad out of luck. I was totally ganged up on, and was down to 28 hit points, getting attacked from all sides. Again, I took a night off, and thought about strategy. I read a post about how good a ring of conflict was on the Astral Plane, I have always eschewed them, since I had a bad experience once on the Astral Plane where I was wearing it as I went into the plane and my Angel attacked me. So, I decided to wear the ring of conflict, and it was the best decision ever. Everyone starting attacking everybody else, mostly, but I had so few hit points, that I died again, using up my amulet of life saving. With no protection against an untimely death, I hightailed it out of the altar room. No one followed me, so I was safe in the anteroom. I spent some time using my magic marker to make scrolls of charging, as I had used all the charges on my wands of teleportation.
After that, I made a dash to the right, dodging Famine the whole way. It was the Neutral Altar! Drat! So, I made it back to the central room. Someone kindly killed Death for me, and Pestilence went off to the left, so I made a mad dash for the altar and...
You offer the Amulet of Yendor to Anhur... An invisible choir sings, and you are bathed in radiance...--More--
The voice of Anhur thunders: "Congratulations, mortal!"--More--
"In return for thy service, I grant thee the gift of Immortality!"--More--
You ascend to the status of Demigoddess...--More--
Do you want your possessions identified? [ynq] (n) y
You were lucky.
You had extra luck.
Good luck did not time out for you. Anhur was angry with you.
You survived after being killed 6 times.
You genocided 13 types of monsters.
You used 7 wishes.
Goodbye sness the Demigoddess...
You went to your reward with 3068060 points,
Magicbane (worth 3500 zorkmids and 8750 points)
Stormbringer (worth 8000 zorkmids and 20000 points)
Trollsbane (worth 200 zorkmids and 500 points)
The Eye of the Aethiopica (worth 4000 zorkmids and 10000 points)
The Bell of Opening (worth 5000 zorkmids and 12500 points)
9 emeralds (worth 22500 zorkmids),
8 rubies (worth 28000 zorkmids),
6 black opals (worth 15000 zorkmids),
6 jade stones (worth 1800 zorkmids),
5 chrysoberyl stones (worth 3500 zorkmids),
5 amethyst stones (worth 3000 zorkmids),
4 jacinth stones (worth 13000 zorkmids),
4 aquamarine stones (worth 6000 zorkmids),
4 garnet stones (worth 2800 zorkmids),
4 obsidian stones (worth 800 zorkmids),
3 diamonds (worth 12000 zorkmids),
3 turquoise stones (worth 6000 zorkmids),
3 agate stones (worth 600 zorkmids),
2 amber stones (worth 2000 zorkmids),
2 fluorite stones (worth 800 zorkmids),
1 dilithium crystal (worth 4500 zorkmids),
1 sapphire (worth 3000 zorkmids),
1 topaz stone (worth 900 zorkmids),
1 opal (worth 800 zorkmids),
1 jasper stone (worth 500 zorkmids),
1 amulet of life saving (worth 150 zorkmids),
and 0 pieces of gold, after 54833 moves.
You were level 21 with a maximum of 181 hit points when you ascended.
6 3068060 sness-Wiz-Elf-Fem-Cha ascended to demigoddess-hood. 82 [181]
Sweet!
Oh sweet. Wow. I'm so happy! My first ascension of this years nethack tournament. It did not look good at all, when I got there, I went to the left, and Pestilence was there. He killed me three times, I was applying my unicorn horn, but nothing was happening, and I really thought I was done for. I had no amulets of life saving left, and I totally thought I was going to die. Then, I took a night off to reflect and ponder strategy, backed up and rubbed my magic lamp, luckily, I got a tame djinn, and he gave me a wish, which of course was for an amulet of lifesaving.
Then, when I had gone backwards, towards the right, Pestilence followed me, and for some reason, he went into the door of the middle room. I was able to slip past him and make it to the altar. Unfortunately, it was Lawful, and I a chaotic Eleven Sorceress was sad out of luck. I was totally ganged up on, and was down to 28 hit points, getting attacked from all sides. Again, I took a night off, and thought about strategy. I read a post about how good a ring of conflict was on the Astral Plane, I have always eschewed them, since I had a bad experience once on the Astral Plane where I was wearing it as I went into the plane and my Angel attacked me. So, I decided to wear the ring of conflict, and it was the best decision ever. Everyone starting attacking everybody else, mostly, but I had so few hit points, that I died again, using up my amulet of life saving. With no protection against an untimely death, I hightailed it out of the altar room. No one followed me, so I was safe in the anteroom. I spent some time using my magic marker to make scrolls of charging, as I had used all the charges on my wands of teleportation.
After that, I made a dash to the right, dodging Famine the whole way. It was the Neutral Altar! Drat! So, I made it back to the central room. Someone kindly killed Death for me, and Pestilence went off to the left, so I made a mad dash for the altar and...
You offer the Amulet of Yendor to Anhur... An invisible choir sings, and you are bathed in radiance...--More--
The voice of Anhur thunders: "Congratulations, mortal!"--More--
"In return for thy service, I grant thee the gift of Immortality!"--More--
You ascend to the status of Demigoddess...--More--
Do you want your possessions identified? [ynq] (n) y
You were lucky.
You had extra luck.
Good luck did not time out for you. Anhur was angry with you.
You survived after being killed 6 times.
You genocided 13 types of monsters.
You used 7 wishes.
Goodbye sness the Demigoddess...
You went to your reward with 3068060 points,
Magicbane (worth 3500 zorkmids and 8750 points)
Stormbringer (worth 8000 zorkmids and 20000 points)
Trollsbane (worth 200 zorkmids and 500 points)
The Eye of the Aethiopica (worth 4000 zorkmids and 10000 points)
The Bell of Opening (worth 5000 zorkmids and 12500 points)
9 emeralds (worth 22500 zorkmids),
8 rubies (worth 28000 zorkmids),
6 black opals (worth 15000 zorkmids),
6 jade stones (worth 1800 zorkmids),
5 chrysoberyl stones (worth 3500 zorkmids),
5 amethyst stones (worth 3000 zorkmids),
4 jacinth stones (worth 13000 zorkmids),
4 aquamarine stones (worth 6000 zorkmids),
4 garnet stones (worth 2800 zorkmids),
4 obsidian stones (worth 800 zorkmids),
3 diamonds (worth 12000 zorkmids),
3 turquoise stones (worth 6000 zorkmids),
3 agate stones (worth 600 zorkmids),
2 amber stones (worth 2000 zorkmids),
2 fluorite stones (worth 800 zorkmids),
1 dilithium crystal (worth 4500 zorkmids),
1 sapphire (worth 3000 zorkmids),
1 topaz stone (worth 900 zorkmids),
1 opal (worth 800 zorkmids),
1 jasper stone (worth 500 zorkmids),
1 amulet of life saving (worth 150 zorkmids),
and 0 pieces of gold, after 54833 moves.
You were level 21 with a maximum of 181 hit points when you ascended.
6 3068060 sness-Wiz-Elf-Fem-Cha ascended to demigoddess-hood. 82 [181]
Sweet!

scratch - is a tool from the MIT Media Lab that lets children design their own interactive content and games.
Very interesting, I've been thinking about how to get kids online building their own websites, trying to think of a way to simplify Ruby on Rails, so that it's more open and accessible, but still gives you all the power of Rails and Ruby, but just with a more friendly and accessible way to get started.
I've been thinking about this a lot in the context of the one laptop per child project. Where each child could be running a small application that they could rapidly iterate on, and then the web application and content could be published to a larger cloud computing paradigm. It's important to have both a way for the child to quickly iterate over content, think a BASIC program, and then for them to quickly get it out to the rest of the world. I'm thinking, and want to think about this with other like minded people.
Simply Helpful - A new Rails plugin from DHH. Looks interesting, might simplify some views.
And if it's from DHH, it'll probably be canon before long, so better learn it while the learnin's good.
And if it's from DHH, it'll probably be canon before long, so better learn it while the learnin's good.

The transit of Mercury that just happened.
So amazing to see that tiny disk there, how big our solar system is, such majesty. I love to look up at the stars at night, I don't feel insignificant, instead, I feel connected to all of it, that light from those stars travelling across all those light years, and my eyes interact with it to form an impression in my mind. We are so blessed to be in this universe, part of it all.
Tuesday, November 07, 2006
Data Visualization Tools for Linux - gnuplot rocks. i've done so much with gnuplot over the years, and it looks like these other packages are doing some neat things with 3d visualization, which was always painful with gnuplot.
An interview with Marcel Molina of 37signals.
'So you were all working on pagination? That’s a freaky coincidence. Says something about the state of web development (then), doesn’t it?
Yes. And none us are fans of pagination now, as it happens. It’s a “design crutch.” A cop out, if you will.'
'So you were all working on pagination? That’s a freaky coincidence. Says something about the state of web development (then), doesn’t it?
Yes. And none us are fans of pagination now, as it happens. It’s a “design crutch.” A cop out, if you will.'
rjs templates in Rails
"If you’re not using migration scripts for your database you are going to start right now. That’s how awesome they are. They are the Brussels sprouts of Rails. You’re going to use em and you’re going to like em, period."
"If you’re not using migration scripts for your database you are going to start right now. That’s how awesome they are. They are the Brussels sprouts of Rails. You’re going to use em and you’re going to like em, period."
Saturday, November 04, 2006
Lots of links:
Become a gmail master
gmail keyboard shortcuts
zventstools - Interesting Rails plugins
ajaxload - Make funky ajax loading buttons
cheat sheet for microformats with rails
interesting bookmarklets
using tinymce in rails
cached_model - cache models in rails, from our friends at the robot co-op
time based fragment caching with rails
MySQL UPDATE - How to update tables in MySQL
animator.js - This so rocks, it's a simple way to do funky javascript effects in a prototype.js compatible way, much simpler than scriptaculous, you can transition between two CSS views of an element. sweet.
backgroundrb - A way to run processes in the background from Rails.
funky audio electronics projects - spookyarduino
centering with CSS
CSS Centering - fun for all!
Become a gmail master
gmail keyboard shortcuts
zventstools - Interesting Rails plugins
ajaxload - Make funky ajax loading buttons
cheat sheet for microformats with rails
interesting bookmarklets
using tinymce in rails
cached_model - cache models in rails, from our friends at the robot co-op
time based fragment caching with rails
MySQL UPDATE - How to update tables in MySQL
animator.js - This so rocks, it's a simple way to do funky javascript effects in a prototype.js compatible way, much simpler than scriptaculous, you can transition between two CSS views of an element. sweet.
backgroundrb - A way to run processes in the background from Rails.
funky audio electronics projects - spookyarduino
centering with CSS
CSS Centering - fun for all!
Thursday, November 02, 2006
3D triangles in javascript with just HTML/CSS/DOM.
A really cute idea, he uses coloured divs of right triangles, and put the triangles together into arbitrary shaped triangles. Interesting.
A really cute idea, he uses coloured divs of right triangles, and put the triangles together into arbitrary shaped triangles. Interesting.
Wednesday, November 01, 2006
custom _benchmarks - A Rails plugin that allows you to append custom benchmarks to the benchmarks in the logfile.
Tuesday, October 31, 2006
out of the box games - they make some really neat games, like "apples to apples" a word game with cards.
Monday, October 30, 2006
Calm Technology is technology that helps us to be conscious and present, it is computers being a quiet, invisible servant.
This is how I have my Linux environment setup, with zsh, Emacs and Enlightenment. The computer starts to disappear, and a glimpse into the world opens up. The windows are gentle pictures, a subtle blend of colours and shapes, there are multiple desktops and multiple screens on each desktop, in the shape of a 5-dimensional hypercube, I can go to any screen with at most two keypresses. No fancy-pants rotating icons or program docks, just a gentle place to exist. My music player is the command line mplayer, because it's on the command line, I get all the power of zsh to make my playlists.
To play a song, I go
m songname.mp3
to delete a song, I go
rm songname.mp3
which is actually four keystrokes:
"arrow up" - Shows the last command I typed (which was "m songname.mp3")
ctrl-a - Goes to the start of the line
r - Adds an "r" to the "m", giving "rm", or remove file
return - Executes the command
Calm Technology comes from an article written by Mark Weiser.
This is how I have my Linux environment setup, with zsh, Emacs and Enlightenment. The computer starts to disappear, and a glimpse into the world opens up. The windows are gentle pictures, a subtle blend of colours and shapes, there are multiple desktops and multiple screens on each desktop, in the shape of a 5-dimensional hypercube, I can go to any screen with at most two keypresses. No fancy-pants rotating icons or program docks, just a gentle place to exist. My music player is the command line mplayer, because it's on the command line, I get all the power of zsh to make my playlists.
To play a song, I go
m songname.mp3
to delete a song, I go
rm songname.mp3
which is actually four keystrokes:
"arrow up" - Shows the last command I typed (which was "m songname.mp3")
ctrl-a - Goes to the start of the line
r - Adds an "r" to the "m", giving "rm", or remove file
return - Executes the command
Calm Technology comes from an article written by Mark Weiser.
This is going to be the start of a revolution : Nicholas Negroponte demands a View Source key. Woah, great idea!
Rushcheck - A random testing tool for Ruby.
Sarah Nelson - A new hire at Adaptive Path. Sarah rocks.
Rushcheck - A random testing tool for Ruby.
Sarah Nelson - A new hire at Adaptive Path. Sarah rocks.
Monkey Patch - Extend or modify the runtime code of a language like Ruby or Python without changing the source code.
Some neat tips on Creating image thumbnails with ImageMagick.
I do this inside Ruby on Rails with RMagick. RMagick is sometimes a bit "interesting" to install, but do perservere, because you can then do some really neat things with it, like:
This little code snippet will resize your images to be 200x150, and will recenter them if their aspect ratio is too long.
I do this inside Ruby on Rails with RMagick. RMagick is sometimes a bit "interesting" to install, but do perservere, because you can then do some really neat things with it, like:
ox = image.columns
oy = image.rows
if (ox < oy)
nx = 200
ny = (oy * (200.0 / ox)).to_i
else
nx = (ox * (150.0 / oy)).to_i
ny = 150
end
image.sample!(nx,ny)
image.crop_resized!(200,150)
This little code snippet will resize your images to be 200x150, and will recenter them if their aspect ratio is too long.
"You know the real. You can see the higher self. You don't need me to point out the truth. Do not attach to the unreal. Let go of that. Attach to the truth. Attach to simplicity. Attach to love. If something doesn't feel right to your heart then it isn't. Understand?
"Living on the higher path enables one to merely observe the folly of humans but concentrate upon what is real. Do not be ruled by events which stimulate emot ions. Events come and go and emotions come and go. This is the wheel of maya. Don't attach to the spoke. Live in the center. Let the wheel spin around you without your attachment to any part of it. Live in the center. That is the real. That is no-thing. That is where no-body resides."
-----Babaji
"Living on the higher path enables one to merely observe the folly of humans but concentrate upon what is real. Do not be ruled by events which stimulate emot ions. Events come and go and emotions come and go. This is the wheel of maya. Don't attach to the spoke. Live in the center. Let the wheel spin around you without your attachment to any part of it. Live in the center. That is the real. That is no-thing. That is where no-body resides."
-----Babaji
"The Earth is beautiful. If you start living its beauty, enjoying its joys with no guilt in your heart, you are in paradise. If you condemn everything, every small joy, then the same Earth turns into a hell. It is a question of your own inner transformation. It is not a change of place, it is a change of inner space. Live joyously, guiltlessly, live totally, live intensely. And then heaven is no more a metaphysical concept, it is your own experience" ~ Osho

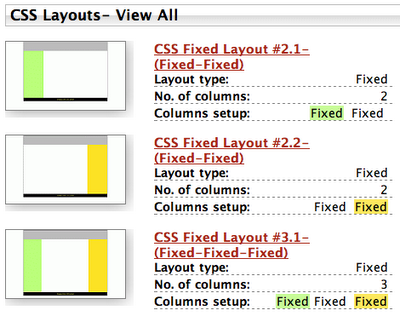
Some very nice CSS layouts from Dynamic Drive.
It's always hard to come up with the basic XHTML/CSS layout for your site, so these templates will be a welcome addition to my toolchest.
The very pretty mhive.org (Media Hive). It's a web based music player that is skinnable, like xmms or winamp, and has some really cute javascripty stuff. Very neat.
Wow, what a great idea : browsershots.org takes screenshots of your webpage as rendered in a whole bunch of different web browsers.
Tons of different Linux web browsers including Firefox. For Windows, IE 5.0, 5.5, 6.0 and 7.0, and on Mac, Safari.
Tons of different Linux web browsers including Firefox. For Windows, IE 5.0, 5.5, 6.0 and 7.0, and on Mac, Safari.
Sunday, October 29, 2006
Aquarius Horoscope for week of October 26, 2006
Lightning strikes somewhere on the earth 6,000 times every minute. A single bolt may carry a million volts and reach a temperature of 50,000 degrees Fahrenheit. If this elemental force could be tamed and utilized, it would provide enough energy to raise a cruise ship six feet in the air. While you won't be able to literally harness a lightning bolt in the coming week, Aquarius, you could accomplish the metaphorical equivalent. At least temporarily, you have an uncanny talent for mobilizing tremendous power that's normally too hot to handle. Halloween costume suggestion: a relaxed, smiling lightning bolt.
Neat new little Hpricot pulps - A fantastic little Ruby HTML parsing library, very handy for testing your Rails views or screenscraping websites.
firefox 2 config tweaks
Essential for me:
about:config - To do the editting
set browser.tabs.tabMinWidth to 0 - I like to see all my tabs.
set browser.tabs.closeButtons to 3 - Show a single tab close button at the end of the bar. Maybe I should even set it to 2, to not display a close button at all...
set network.prefetch-next to false. Pre-fetching... Hmm, maybe in a couple more years, for now, I need my cpu cycles.
set browser.cache.disk.capacity to 5000 - I've only got 256MB of RAM. It keeps me honest and hardcore.
set browser.urlbar.hideGoButton to true - Turns off that green "go" button at the end of the address bar. Helpful for long URLs.
set dom.max_script_run_time to 100 - Helps if you have pages with heavy javascript on them.
quixotry - Biggest scrabble score ever. I'm lucky if I get that many points in an entire game!
My dear Grandma told me about this before I read it online. Go suck on that, internet! :)
My dear Grandma told me about this before I read it online. Go suck on that, internet! :)
Thursday, October 26, 2006
beautiful pure CSS graphs - From our friends at apples-to-oranges
and a Rails plugin for it. However, I do it by hand, because I'm hardcore like that.
and a Rails plugin for it. However, I do it by hand, because I'm hardcore like that.
From the 37signals blog
"I think Ryan summed it up best in Campfire yesterday:
Ryan S.
windows in general has been like a confused and slow person. vista is like a person who lost their meds and is trying their best to ignore the voices"
sness says "So true, so true."
"I think Ryan summed it up best in Campfire yesterday:
Ryan S.
windows in general has been like a confused and slow person. vista is like a person who lost their meds and is trying their best to ignore the voices"
sness says "So true, so true."
A whole big bunch of links:
javascriptrequire - Is a neat little plugin for Ruby on Rails that lets you do something like what you do in a C .h file: include different javascript libraries at the top of the file.
To do this, you go
// require prototype
at the top of your javascript .js file. javascriptrequire will then include that required file when you call javascript_include_file in your Rails program. Pretty neat.
twelvelabs.com - An interesting looking tumblelog
Simple Caching with Rails. Gives a brief description about how to use the excellent addicted_to_caching plugin, which I talked about previously on this blog.
Matz's blog - Translated into English. Matz is of course the creator of Ruby.
Web design is 95% typography. Typography != Typefaces. Fonts are important, but information design is so much more than just choosing a font.
Top 10 Secrets about Marketing - #1 Don't run out of money. Good point.
Ruby search - Fantastic! You can search a whole bunch of Ruby resources with one search field.
The coder is the new American Idol. Oh yeah baby, the world is starting to catch up. ;)
memcached basics for Rails
memcached rails and you
Adventures of scaling a Ruby on Rails application.
Caching Fragments
cached_model from the robot co-op. I heart robot co-op.
MemCached on the Rails wiki
Some neat javascript tools using prototype and scriptaculous, good for Rails.
monito examples
server monitoring with munin and monit - Part #2 - Monit.
errtheblog - rails setup
javascriptrequire - Is a neat little plugin for Ruby on Rails that lets you do something like what you do in a C .h file: include different javascript libraries at the top of the file.
To do this, you go
// require prototype
at the top of your javascript .js file. javascriptrequire will then include that required file when you call javascript_include_file in your Rails program. Pretty neat.
twelvelabs.com - An interesting looking tumblelog
Simple Caching with Rails. Gives a brief description about how to use the excellent addicted_to_caching plugin, which I talked about previously on this blog.
Matz's blog - Translated into English. Matz is of course the creator of Ruby.
Web design is 95% typography. Typography != Typefaces. Fonts are important, but information design is so much more than just choosing a font.
Top 10 Secrets about Marketing - #1 Don't run out of money. Good point.
Ruby search - Fantastic! You can search a whole bunch of Ruby resources with one search field.
The coder is the new American Idol. Oh yeah baby, the world is starting to catch up. ;)
memcached basics for Rails
memcached rails and you
Adventures of scaling a Ruby on Rails application.
Caching Fragments
cached_model from the robot co-op. I heart robot co-op.
MemCached on the Rails wiki
Some neat javascript tools using prototype and scriptaculous, good for Rails.
monito examples
server monitoring with munin and monit - Part #2 - Monit.
errtheblog - rails setup
Sunday, October 22, 2006
An interesting article : What WoW Can Teach Web 2.0.
A few years ago I got to thinking, what is the difference between computer games and working on the computer? This came at a time when I was working in crystallography, we had great SGI workstations with 3D graphics showing beautiful pictures of rotating molecules, so it felt quite similar to games, but there was a difference between playing a game, say, Nethack, and work? Somehow to bring these two worlds closer together, so that work could be just as fun as playing a game.
A few years ago I got to thinking, what is the difference between computer games and working on the computer? This came at a time when I was working in crystallography, we had great SGI workstations with 3D graphics showing beautiful pictures of rotating molecules, so it felt quite similar to games, but there was a difference between playing a game, say, Nethack, and work? Somehow to bring these two worlds closer together, so that work could be just as fun as playing a game.
Friday, October 20, 2006
Javascript is easy if you remember these 10 things - Actually, it's still hard, but gratifing in the long run.
Wednesday, October 18, 2006
OMG, this is an amazing Rails plugin : CookieStore - This lets you store all your session data in a cookie on the users browser.
Now, if you've designed your application right, and don't store tons of data in the session, this looks like a great solution to avoid having to use memcached for sessions, or active_record_store.
If, on the other hand, you do put a lot of data in your session, it might not be that great for two reasons. First, you're restricted to storing 4kb or less of data, and Second, unless you use the encrypted version, a hacker could manipulate the session data in the key.
Still, an amazing looking plugin.
Now, if you've designed your application right, and don't store tons of data in the session, this looks like a great solution to avoid having to use memcached for sessions, or active_record_store.
If, on the other hand, you do put a lot of data in your session, it might not be that great for two reasons. First, you're restricted to storing 4kb or less of data, and Second, unless you use the encrypted version, a hacker could manipulate the session data in the key.
Still, an amazing looking plugin.
Caching is often tough to test with Rails, so here's a very interesting little package called page cache test. I'm going to be using that addicted_to_caching plugin I blogged about a while ago, so this would be a good toolkit to test that out.
buckybase - looks really neat and wild, some kind of database that has bi-directional links, reverse chronological access, and atom feeds.
I'm a big fan of Quantact for shared Virtual Private Servers, I have two servers with them right now, they're so afforable, and really good customer service. I'm using their cheapest option, the 96MB server, which is amazing at only $15 bucks a month.
But, with Ruby on Rails, I'm finding that the 96MB just isn't cutting it, so I'm thinking of upgrading to a dedicated server for my production sites. Still debating it, but Meganetserve looks pretty good, and some good reviews for them.
But, with Ruby on Rails, I'm finding that the 96MB just isn't cutting it, so I'm thinking of upgrading to a dedicated server for my production sites. Still debating it, but Meganetserve looks pretty good, and some good reviews for them.
Tuesday, October 17, 2006
xmpfilter - automagic Test::Unit assertions/RSpec expectations and code annotations.
This looks quite interesting, and looks like it has good integration with Emacs. Writing tests for your Rails code often gets neglected, Test-Driven-Development is such a new way to think, and I often will just write the code first. This tool might help the process.
This looks quite interesting, and looks like it has good integration with Emacs. Writing tests for your Rails code often gets neglected, Test-Driven-Development is such a new way to think, and I often will just write the code first. This tool might help the process.
Monday, October 16, 2006
Oh, this looks sweet, a image cropper with prototype and scriptaculous. I'm totally into prototype and scriptaculous, and after having had a few problems with incompatible Javascript libraries, I now try to stick to Prototype/Scriptaculous solutions.
Sunday, October 15, 2006
I'm using Tooltip.js for some tooltips for a new site I'm working on. I did everything with overlib.js, but then it conflicted with tiny_mce. I actually prefer Tooltip.js, it lets me separate things out nicely, having my tooltips inside of divs, and then explicitly generating the tooltips with Javascript.
Transcorners is a new funky way to generate rounded corners in Javascript. Uses some things out of Moo.fx. I was trying to get it to round all the corners via a classname, but am having problems doing this.
The simple approach of using Prototype's $$() function didn't work. Trying to do something with getElementsByClassName, but that isn't seeming to work either.
The simple approach of using Prototype's $$() function didn't work. Trying to do something with getElementsByClassName, but that isn't seeming to work either.
An interesting approach to gradients with Javascript in slayeroffice gradients. I don't like how it uses the classname to generate the gradient, I prefer to have my classnames be more semantic, but still, interesting.
Thursday, October 12, 2006
Links just for you:
Javscript, the functional language right under your nose. Functional languages rock but do stretch your brain.
Capistrano 1.1 is your friend.
Styled Form Controls for HTML
10 Things That Will Make Or Break Your Website
Best screen resolution for your website - 960 pixels wide is the consensus.
960 pixels is divisible by 1, 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480, and 960.
Architecting CSS
Interview with Woz
CSS for bar graphs
Web 2.0 for designers
Kali Ma by Roxanne Wach
addicted_to_caching - A great plugin for Rails.
Javscript, the functional language right under your nose. Functional languages rock but do stretch your brain.
Capistrano 1.1 is your friend.
Styled Form Controls for HTML
10 Things That Will Make Or Break Your Website
Best screen resolution for your website - 960 pixels wide is the consensus.
960 pixels is divisible by 1, 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480, and 960.
Architecting CSS
Interview with Woz
CSS for bar graphs
Web 2.0 for designers
Kali Ma by Roxanne Wach
addicted_to_caching - A great plugin for Rails.
Thursday, September 28, 2006
There is Good Agile and Bad Agile. I so agree, XP just sounded too crazy too me, but I'm a big fan of agility in programming. Good article.
Wednesday, September 27, 2006
Links for fun!
Lisp on Rails
Is Functional Programming Going Mainstream? - Oh yeah baby! Oh yeah!
Even on the ground, space elevators may have uses - Can I please have a space elevator? Now?
12 lessons about CSS standards - Some good information in here. I especially appreciated the descendant selectors information. I use some descendant selectors, and am trying to do it more.
positioniseverything.com - How to work around browser bugs
Missing the point - A good article, with the following amazing quote:
Companies with pure hearts will trump companies with money in the end.
I'm a hippie 2.0. I have eternal faith in karma. You will never convince me otherwise.
JSS - JSSoundKit: Super-Easy Sound API - I can't help but think of the Jet Set Show when I hear JSS.
Wow, the sweetest little Flash Audio Player in the world.
Add Audio to your webpage
Playing MP3's with an embedded Flash player
Web 2.0 for Designers
Lisp on Rails
Is Functional Programming Going Mainstream? - Oh yeah baby! Oh yeah!
Even on the ground, space elevators may have uses - Can I please have a space elevator? Now?
12 lessons about CSS standards - Some good information in here. I especially appreciated the descendant selectors information. I use some descendant selectors, and am trying to do it more.
positioniseverything.com - How to work around browser bugs
Missing the point - A good article, with the following amazing quote:
Companies with pure hearts will trump companies with money in the end.
I'm a hippie 2.0. I have eternal faith in karma. You will never convince me otherwise.
JSS - JSSoundKit: Super-Easy Sound API - I can't help but think of the Jet Set Show when I hear JSS.
Wow, the sweetest little Flash Audio Player in the world.
Add Audio to your webpage
Playing MP3's with an embedded Flash player
Web 2.0 for Designers
Monday, September 25, 2006
Sunday, September 24, 2006
Links:
quicktime_helper - A way to embed Quicktime in Rails views
Gmail - Mark As Read Button - A Greasemonkey plugin to add a "Mark As Read" button to Gmail.
Gmail Extended - Extensions for Gmail
Become a Gmail Master
Gmail Macros
Gmail Keys
Simplicity blog
Humanized - Weblog
Fall and Winter Planting Guide
Selenium on Rails
sudo man page
Application Archetypes
Javascript closures for Dummies
Scope in Javascript
addicted_to_caching - A great plugin for Ruby on Rails that allows you to cache all your pages, and then delete the cached files when certain models are changed
whitelist - A plugin for Ruby on Rails that sanitizes variables before you put them on webpages
Rails Conf Europe Notes: Reusing RJS
Rails Conf Europe Notes: Localizing Rails
HAML: RoR's new templating engine
IE + JavaScript Performance Recommendations - Part 1
simply_helpful - A very interesting looking new Rails plugin for simplifying things like render :partial
8 steps to serving better (X)HTML
Debugging Rails Applications
Thank you for your attention and attentiveness.
quicktime_helper - A way to embed Quicktime in Rails views
Gmail - Mark As Read Button - A Greasemonkey plugin to add a "Mark As Read" button to Gmail.
Gmail Extended - Extensions for Gmail
Become a Gmail Master
Gmail Macros
Gmail Keys
Simplicity blog
Humanized - Weblog
Fall and Winter Planting Guide
Selenium on Rails
sudo man page
Application Archetypes
Javascript closures for Dummies
Scope in Javascript
addicted_to_caching - A great plugin for Ruby on Rails that allows you to cache all your pages, and then delete the cached files when certain models are changed
whitelist - A plugin for Ruby on Rails that sanitizes variables before you put them on webpages
Rails Conf Europe Notes: Reusing RJS
Rails Conf Europe Notes: Localizing Rails
HAML: RoR's new templating engine
IE + JavaScript Performance Recommendations - Part 1
simply_helpful - A very interesting looking new Rails plugin for simplifying things like render :partial
8 steps to serving better (X)HTML
Debugging Rails Applications
Thank you for your attention and attentiveness.
Saturday, September 23, 2006
Friday, September 22, 2006
How to run both IE6 and IE7 at the same time. Usually Internet Explorer 7 RC1 replaces IE6 completely. I need to test my sites with both IE6 and IE7, and with this, I can run both of them side by side.
Monday, September 18, 2006
Links!
acts_as_cached - Oh, so sweet, the ability to store any ActiveRecord object in memcached. Very nice.
FormTagHelper - Where I learned about "image_submit_tag", which lets you use an image as the submit button for a form.
nginx - A very nice lightweight front end webserver for mongrel_cluster. It's really small and fast, I'm thinking of using it, since I have such a small memory footprint to live inside on my webservers.
Setting up nginx with Rails and mongrel_cluster
Improving Javascript Performance
Capistrano 1.2.0 is released
Capistrano shell - I love shells. No, I *really* love shells. My new shell, since spring this year, is zsh, and it's so amazing, so powerful. This new capistrano shell sounds very neat, I can see myself running inside Emacs with M-x shell
simply_helpful - A new feature in Rails.
The Capistrano Manual
better XHTML
Ruby Internals Guide
acts_as_sluggable - Really nice and lightweight way to make beautiful URLs that will help search engines. mmm.
Debugging Rails Applications
RSS Extensions
lsof - A Linux uber tool.
Rails Migration Cheat Sheet
installing MySQL on Fedora Core 4
A live datagrid - Pretty nice.
xml-sitemaps - Looks interesting.
Treemap on Rails
Fighting Spam with Postfix
CSS Beauty
acts_as_cached - Oh, so sweet, the ability to store any ActiveRecord object in memcached. Very nice.
FormTagHelper - Where I learned about "image_submit_tag", which lets you use an image as the submit button for a form.
nginx - A very nice lightweight front end webserver for mongrel_cluster. It's really small and fast, I'm thinking of using it, since I have such a small memory footprint to live inside on my webservers.
Setting up nginx with Rails and mongrel_cluster
Improving Javascript Performance
Capistrano 1.2.0 is released
Capistrano shell - I love shells. No, I *really* love shells. My new shell, since spring this year, is zsh, and it's so amazing, so powerful. This new capistrano shell sounds very neat, I can see myself running inside Emacs with M-x shell
simply_helpful - A new feature in Rails.
The Capistrano Manual
better XHTML
Ruby Internals Guide
acts_as_sluggable - Really nice and lightweight way to make beautiful URLs that will help search engines. mmm.
Debugging Rails Applications
RSS Extensions
lsof - A Linux uber tool.
Rails Migration Cheat Sheet
installing MySQL on Fedora Core 4
A live datagrid - Pretty nice.
xml-sitemaps - Looks interesting.
Treemap on Rails
Fighting Spam with Postfix
CSS Beauty
Monday, September 11, 2006
Links!!!
JavaScript control of throbber - Great way to have a nice little page loading throbber in the corner of the page with Javascript
Web Based Session Management - Some great basic information about how to do sessions on the web
Rails Session Management
RSpec
cheat for :has_one - From a great site that has a whole bunch of cheat sheets for Rails. Essential.
Developing a Rails model using BDD and RSpec, Part 1
Low Pro - Unobtrusive scripting for Prototype. Goes great with Rails.
Things you shouldn't be doing in Rails - I now use the excellent deprecated plugin which checks these all for you automatically. Highly recommended.
ActiveRecord Extensions - Very interesting, some extensions to ActiveRecord.
CSS Box model - Essential reading. Really.
Some really excellent Drawing Tutorials
JavaScript control of throbber - Great way to have a nice little page loading throbber in the corner of the page with Javascript
Web Based Session Management - Some great basic information about how to do sessions on the web
Rails Session Management
RSpec
cheat for :has_one - From a great site that has a whole bunch of cheat sheets for Rails. Essential.
Developing a Rails model using BDD and RSpec, Part 1
Low Pro - Unobtrusive scripting for Prototype. Goes great with Rails.
Things you shouldn't be doing in Rails - I now use the excellent deprecated plugin which checks these all for you automatically. Highly recommended.
ActiveRecord Extensions - Very interesting, some extensions to ActiveRecord.
CSS Box model - Essential reading. Really.
Some really excellent Drawing Tutorials
Tuesday, September 05, 2006
REST is the latest hot thing in the Ruby on Rails community. I've never been quite so sure about it myself, but there was recently a lecture in
SecondLife on it, and I might be coming around to it.
I just don't know about how cute and tricky to make things, after many years in computers, I think that the simpler way is the right way, and the REST trickyness just seems a little too obscure to me. This is my main problem with Ruby on Rails, I consider myself a Ruby on Rails programmer now, but I constantly come up against things where things magically happen correctly, and while this is nice, when those magical things break, or when you need to do something a little more magical, finding the origin of the magic is sometimes tricky. I'm going to start writing some articles on how to find the magic bits in Rails and make them a little more clear.
SecondLife on it, and I might be coming around to it.
I just don't know about how cute and tricky to make things, after many years in computers, I think that the simpler way is the right way, and the REST trickyness just seems a little too obscure to me. This is my main problem with Ruby on Rails, I consider myself a Ruby on Rails programmer now, but I constantly come up against things where things magically happen correctly, and while this is nice, when those magical things break, or when you need to do something a little more magical, finding the origin of the magic is sometimes tricky. I'm going to start writing some articles on how to find the magic bits in Rails and make them a little more clear.
Another neat hack from the GMail hacks is the gmail filesystem for Linux.
It uses FUSE, libgmail, gallina and a python script to turn your GMail account into a Linux filesystem. So neat.
It uses FUSE, libgmail, gallina and a python script to turn your GMail account into a Linux filesystem. So neat.
Some great GMail hacks/tips.
The best one is:
#2 - Encrypt all GMail traffic:
This is just a simple tip allowing you to encrypt your whole session. When you go to GMail.com only the login is encrypted. When you go to GMail.com. At https://gmail.google.com the whole session is encrypted.
The best one is:
#2 - Encrypt all GMail traffic:
This is just a simple tip allowing you to encrypt your whole session. When you go to GMail.com only the login is encrypted. When you go to GMail.com. At https://gmail.google.com the whole session is encrypted.
Monday, September 04, 2006
Sunday, September 03, 2006
UJS - Unobtrusive Javascript for Ruby on Rails is a very interesting new plugin for Rails that lets you put behaviours right in your Rails code.
I was starting to use the behaviour javascript library for behaviours, basically what this lets you do is to assign behaviours to HTML elements using CSS selectors, but this new UJS looks like it might be a little more straightforward. Instead of having to add the behaviours by hand to an external Javascript file, you can just add them to your Rails views and UJS will make the Javascript file for you.
I'm torn, I kind of like the control that writing your own Javascript file gives you, but on a recent project to write a website that allowed an artist to arrange her photos by dragging them around, I switched from writing my own .js file with calls to Scriptaculous to using the Rails helper "sortable_element".
Using sortable_element took 30 lines of Javascript code down to 3 lines of Ruby code, which was pretty sweet.
I was starting to use the behaviour javascript library for behaviours, basically what this lets you do is to assign behaviours to HTML elements using CSS selectors, but this new UJS looks like it might be a little more straightforward. Instead of having to add the behaviours by hand to an external Javascript file, you can just add them to your Rails views and UJS will make the Javascript file for you.
I'm torn, I kind of like the control that writing your own Javascript file gives you, but on a recent project to write a website that allowed an artist to arrange her photos by dragging them around, I switched from writing my own .js file with calls to Scriptaculous to using the Rails helper "sortable_element".
Using sortable_element took 30 lines of Javascript code down to 3 lines of Ruby code, which was pretty sweet.
Friday, September 01, 2006
Advanced Drag and Drop with Scriptaculous - A really good little resource that gives you working example Scriptaculous code and some good explanations.
Friday, August 25, 2006
Good links for good kids:
Behaviour samples - Behaviour is a great little javascript library for adding behaviours to objects. I'm using it right now to do a cross-browser onLoad function.
Improving behaviour.js - Example of Improved Behaviour.addLoadEvent
home of Behaviour.js - It needs more documentation, like most Javascript libraries at this point.
Scriptaculous SortableListsDemo
Sortable.create
Xilize - a way of generating valid HTML from ordinary text.
Your About page is a Robot - Designing my new About page now.
Dark Matter might actually exist
PLEAC - File access in Ruby - PLEAC is a great resource, helped me to find neat ways to access files in Ruby.
YAML - A neat way to store Ruby and Python objects.
Dump or Slurp YAML Reference Data (and Fixtures)
Easy migration between databases
Geek Marketing 101 - Some really good points on how to market yourself as a geek. It's not a bad thing to be sexy.
Behaviour samples - Behaviour is a great little javascript library for adding behaviours to objects. I'm using it right now to do a cross-browser onLoad function.
Improving behaviour.js - Example of Improved Behaviour.addLoadEvent
home of Behaviour.js - It needs more documentation, like most Javascript libraries at this point.
Scriptaculous SortableListsDemo
Sortable.create
Xilize - a way of generating valid HTML from ordinary text.
Your About page is a Robot - Designing my new About page now.
Dark Matter might actually exist
PLEAC - File access in Ruby - PLEAC is a great resource, helped me to find neat ways to access files in Ruby.
YAML - A neat way to store Ruby and Python objects.
Dump or Slurp YAML Reference Data (and Fixtures)
Easy migration between databases
Geek Marketing 101 - Some really good points on how to market yourself as a geek. It's not a bad thing to be sexy.
Subscribe to:
Comments (Atom)

























