Good links for good kids:
Behaviour samples - Behaviour is a great little javascript library for adding behaviours to objects. I'm using it right now to do a cross-browser onLoad function.
Improving behaviour.js - Example of Improved Behaviour.addLoadEvent
home of Behaviour.js - It needs more documentation, like most Javascript libraries at this point.
Scriptaculous SortableListsDemo
Sortable.create
Xilize - a way of generating valid HTML from ordinary text.
Your About page is a Robot - Designing my new About page now.
Dark Matter might actually exist
PLEAC - File access in Ruby - PLEAC is a great resource, helped me to find neat ways to access files in Ruby.
YAML - A neat way to store Ruby and Python objects.
Dump or Slurp YAML Reference Data (and Fixtures)
Easy migration between databases
Geek Marketing 101 - Some really good points on how to market yourself as a geek. It's not a bad thing to be sexy.
Friday, August 25, 2006
Monday, August 21, 2006
Mass link dump:
Feedburner Chicklet chooser - Nice little links to put on your blog feed.
jsdoc - Javadoc-like documentation for Javascript. I'm having a lot of fun with Javascript, especially with the Prototype.js library which makes life pretty sweet.
The Joy of Migrations - In Ruby on Rails. Migrations are really nice, I had read the Agile Rails book and was doing the manual SQL, but Migrations are much sweeter, and database agnostic too.
Carbonmade - I'm in love with Carbonmade.
css3.info - Nice links to add the site to Digg and such.
What's the point of Closures - In Java.
MIDI Primer in MAKE magazine
Fonttester - Test how fonts look in an HTML document.
Tutorials for creating diagrams and graphs.
Ruby Cookbook table of contents - I might just have to get this one, and they've just released the PDF version for half-price.
trac
Surface plots of image data in GNU R
file_column - I'm using this for a new site I'm designing for my Mom's artwork - www.fernness.com.
Feedburner Chicklet chooser - Nice little links to put on your blog feed.
jsdoc - Javadoc-like documentation for Javascript. I'm having a lot of fun with Javascript, especially with the Prototype.js library which makes life pretty sweet.
The Joy of Migrations - In Ruby on Rails. Migrations are really nice, I had read the Agile Rails book and was doing the manual SQL, but Migrations are much sweeter, and database agnostic too.
Carbonmade - I'm in love with Carbonmade.
css3.info - Nice links to add the site to Digg and such.
What's the point of Closures - In Java.
MIDI Primer in MAKE magazine
Fonttester - Test how fonts look in an HTML document.
Tutorials for creating diagrams and graphs.
Ruby Cookbook table of contents - I might just have to get this one, and they've just released the PDF version for half-price.
trac
Surface plots of image data in GNU R
file_column - I'm using this for a new site I'm designing for my Mom's artwork - www.fernness.com.
Friday, August 18, 2006
Mass link dump:
Javascipt Event info - From QuirksMode.org. Great reference to see what Javascript events work on which browsers.
addevent
Javascript mouse events - bubbling.
CouchDB - oooh, really sexy, it uses a RESTful architecture to store documents in a database with HTTP commands, like GET, PUT and DELETE.
Optimizing your blog for Search Engines - URLs are important.
URLS matter in social bookmarking - This is great, at one time on the web, people really cared about URLs, but with dynamic frameworks, nice URLs are rare. Now, they're coming back. Thanks Google!
Profiling Ruby 1
Profiling Ruby 2
Profiling Ruby 3 - Profiling your code is really important. I've done this for many years in many languages. I still wish that I could find a profiler as good as the one that they had years ago on the SGIs. Ah, it was so sweet, a debugger and profiler all in one, and it was SWEET.
Music controllers
Pocket Electronics
More Pocket Electronics
XSS cross-site hacks - A new area of security for web applications.
Event Selectors for Prototype
Web Analytics for RSS
More Prototype.js information
Painless javascript with Prototype
Working with Events in Prototype
Prototypedoc.com - Some good Prototype.js documentation.
Prototype meets Ruby with Enumerable Hashes and Arrays - Prototype rocks. I'm using in two big projects right now, and I like it a lot.
Javascipt Event info - From QuirksMode.org. Great reference to see what Javascript events work on which browsers.
addevent
Javascript mouse events - bubbling.
CouchDB - oooh, really sexy, it uses a RESTful architecture to store documents in a database with HTTP commands, like GET, PUT and DELETE.
Optimizing your blog for Search Engines - URLs are important.
URLS matter in social bookmarking - This is great, at one time on the web, people really cared about URLs, but with dynamic frameworks, nice URLs are rare. Now, they're coming back. Thanks Google!
Profiling Ruby 1
Profiling Ruby 2
Profiling Ruby 3 - Profiling your code is really important. I've done this for many years in many languages. I still wish that I could find a profiler as good as the one that they had years ago on the SGIs. Ah, it was so sweet, a debugger and profiler all in one, and it was SWEET.
Music controllers
Pocket Electronics
More Pocket Electronics
XSS cross-site hacks - A new area of security for web applications.
Event Selectors for Prototype
Web Analytics for RSS
More Prototype.js information
Painless javascript with Prototype
Working with Events in Prototype
Prototypedoc.com - Some good Prototype.js documentation.
Prototype meets Ruby with Enumerable Hashes and Arrays - Prototype rocks. I'm using in two big projects right now, and I like it a lot.
Thursday, August 17, 2006
5 HTML tags you probably don't use - but perhaps should. Very very cute. I love the acronym, optgroup and fieldset with legend tags. I'd used the fieldset before in another context, but this explains it much better.
Tuesday, August 15, 2006
Thursday, August 10, 2006
I'm working on tricky ways to get Javascript clients and a Ruby on Rails server to send messages back and forth to each other. I've settled on a polling mechanism, this works fine in my particular case because the two users who are communicating with each other have to have a high polling rate only at the initiation of the connection, and after that, we can get by with a low polling rate to make sure the other user hasn't gone away.
However, if you wanted to do things in a more real-time way, polling might lag a bit too much for you. In that case, you might want to use a technology such as Comet to push data from the server to the client.
If you want to use this with Ruby on Rails, Christopher Cyll came up with an interesting way to do it that he calls The Mongrel Comet. It's pretty rough and hacky right now, but an interesting idea.
However, if you wanted to do things in a more real-time way, polling might lag a bit too much for you. In that case, you might want to use a technology such as Comet to push data from the server to the client.
If you want to use this with Ruby on Rails, Christopher Cyll came up with an interesting way to do it that he calls The Mongrel Comet. It's pretty rough and hacky right now, but an interesting idea.
Wednesday, August 09, 2006
Tuesday, August 08, 2006
Whew! Those links just pile up! Here's a bunch more to clean out my Opera links bar:
REST on Rails
styleboost.com
mollio.org - Nice HTML/CSS templates. I've got my own already, but very neat and GPLed.
Docking Boxes - More CSS goodness, cute little draggable boxes that you can manipulate with the keyboard.
typofile.com - A really great font hangout.
topographi.com - Another font meeting place online.
Fonts and Algorithms
More font info from Luc Devroye
TeX from Luc
Writing C extensions for Ruby - Extra neato!
REST on Rails
styleboost.com
mollio.org - Nice HTML/CSS templates. I've got my own already, but very neat and GPLed.
Docking Boxes - More CSS goodness, cute little draggable boxes that you can manipulate with the keyboard.
typofile.com - A really great font hangout.
topographi.com - Another font meeting place online.
Fonts and Algorithms
More font info from Luc Devroye
TeX from Luc
Writing C extensions for Ruby - Extra neato!
I've always loved Fonts, they are just such sexy things, and with all this work on designing these websites, I've been looking at fonts quite a bit lately. There are so many fonts out there, some free, some really expensive, and it seems that we're sampling some kind of parameter space, each new font is another point in this parameter space. Some new fonts add dimensions to this parameter space, and it is a very high dimensionality parameter space indeed. I'm thinking of these parameters, and how to express them. That's one of the things I'm thinking about today.
The other thing I'm thinking about recently is how to create really robust applications with Javascript, Ruby on Rails, HTML and CSS. User interface design has never really been that thoroughly mapped out, even with traditional GUIs, but in this new space, with Javascript on the client, some kind of backend on the server, and the interface constructed with HTML and CSS, things are really complex. It's hard to tell where you should put things, whether to put more intelligence on the server or on the client, and CSS has so much unexploited power. This is another thing I'm thinking about today.
Links:
Font Editors for Macs
Fontographer - The premier font editing program
Font Lab Studio - From fontlab.com as well.
Links to making fonts
Real Font Morphing
Font families
Font Forge - A open source font editor for Linux
What the Font - Find a font name from a scanned sample
FontUtils - From a google search
FontUtils - Top of document
FontForge homepage
Linux Font HOWTO
Custom Font Design article
Search Free Fonts
OpenType info
FreeType
Microsoft Typography
OpenType info from Adobe
Adobe OpenType documentation
OpenType format - From Microsoft
OpenType overview - From Adobe
The other thing I'm thinking about recently is how to create really robust applications with Javascript, Ruby on Rails, HTML and CSS. User interface design has never really been that thoroughly mapped out, even with traditional GUIs, but in this new space, with Javascript on the client, some kind of backend on the server, and the interface constructed with HTML and CSS, things are really complex. It's hard to tell where you should put things, whether to put more intelligence on the server or on the client, and CSS has so much unexploited power. This is another thing I'm thinking about today.
Links:
Font Editors for Macs
Fontographer - The premier font editing program
Font Lab Studio - From fontlab.com as well.
Links to making fonts
Real Font Morphing
Font families
Font Forge - A open source font editor for Linux
What the Font - Find a font name from a scanned sample
FontUtils - From a google search
FontUtils - Top of document
FontForge homepage
Linux Font HOWTO
Custom Font Design article
Search Free Fonts
OpenType info
FreeType
Microsoft Typography
OpenType info from Adobe
Adobe OpenType documentation
OpenType format - From Microsoft
OpenType overview - From Adobe
Sunday, August 06, 2006
In summary, Babaji said: It is the duty of everybody who comes to Babaji to spread and repeat that name of God and to spread His message of Truth, Simplicity and Love. Those who return to their homes should go on tour and tell people that the way to save mankind is by following the teachings of Shri Babaji.
Sept. 14, 1981
Your duty is to spread my message and bring people to the level of humanity, rather than their animal level.
April 6, 1982
Unite in an organization to achieve power by gaining the good will of the majority of the people at present.
Dec. 26, 1982
******************
Do what you Love.
Live where you Love.
Love where you Pray.
Sept. 14, 1981
Your duty is to spread my message and bring people to the level of humanity, rather than their animal level.
April 6, 1982
Unite in an organization to achieve power by gaining the good will of the majority of the people at present.
Dec. 26, 1982
******************
Do what you Love.
Live where you Love.
Love where you Pray.
I have not really known myself,
or anyone else.
I've tried to do good, and not
just what my appetities wanted,
but that was all infatuation
with this precious, isolated, body.
That you and I were constantly joining,
I didn't know. I didn't know
that even to ask "What are You?"
or "Who am I" breaks the harmony.
- Lalla
14th Century North Indian mystic
or anyone else.
I've tried to do good, and not
just what my appetities wanted,
but that was all infatuation
with this precious, isolated, body.
That you and I were constantly joining,
I didn't know. I didn't know
that even to ask "What are You?"
or "Who am I" breaks the harmony.
- Lalla
14th Century North Indian mystic
*"Blessings, *
**
*Yes, follow your gut. Attach to the real. Changes are many. Lessons are
many. The flow of life plays out. The fog slowly lifts and the path becomes
visible. But always be aware that the path is like the Ganges, always
changing, never still. That is why we would bathe in it early each morning.
To remind us, to understand, that change is the Law of Nature. This is the
great lesson. See? And my message of Truth, Simplicity and Love is the tool
for living in the river of change. Change, change, change.....this is the
way of the Universe. But there is a stillness, a ground of being, where I am
no-body, no-thing, eternally observing all of this change. This is the realm
of the Higher Self.
Peaceful Blessings.*
*
**Babaji"*
**
*Yes, follow your gut. Attach to the real. Changes are many. Lessons are
many. The flow of life plays out. The fog slowly lifts and the path becomes
visible. But always be aware that the path is like the Ganges, always
changing, never still. That is why we would bathe in it early each morning.
To remind us, to understand, that change is the Law of Nature. This is the
great lesson. See? And my message of Truth, Simplicity and Love is the tool
for living in the river of change. Change, change, change.....this is the
way of the Universe. But there is a stillness, a ground of being, where I am
no-body, no-thing, eternally observing all of this change. This is the realm
of the Higher Self.
Peaceful Blessings.*
*
**Babaji"*
"Blessings:
"...I speak to many Hearts in many ways. You will learn of this. Many will say this and many will say that about Babaji. How can they know anything about no body? How can they know anything about no thing? If the mind tries to put Babaji in one place, in one body, in one culture, in one time, in one form... how can that mind understand how to use the Teachings for spiritual growth?
"Shall we live in the dead past or shall we move forward through the eternal now.
Babaji"
more at www.babajispeaks.com
"...I speak to many Hearts in many ways. You will learn of this. Many will say this and many will say that about Babaji. How can they know anything about no body? How can they know anything about no thing? If the mind tries to put Babaji in one place, in one body, in one culture, in one time, in one form... how can that mind understand how to use the Teachings for spiritual growth?
"Shall we live in the dead past or shall we move forward through the eternal now.
Babaji"
more at www.babajispeaks.com
Wednesday, August 02, 2006
Links for us to share:
Nifty Rounded Corners - Using Javascript and CSS. Interesting, but pretty heavyweight...
Using RMagick - Imagemagick for Ruby
Rounded corners in CSS
Stardust at Home - Finally it's up and running, sweet! A really nice little AJAX interface as well.
New Media reach a larger audience with information on GIS and geospatial technologies.
Blast Maps
Sparklines graph library for Ruby
Sparklines now gemified
PlotKit - Javascript Chart Plotting
SVG::Graph
mrplot - Scientific plotting for Ruby
The Progress and the Promise of Microformats
Atom Protocol
sparklines for Ruby
Element.show - in Prototype.js
Gruff Graphs
installing Gruff Graphs
Sparklines in Wikipedia - An Edward Tufte invention, small little inline graphs.
sparkline.org
sparklines for minimalists
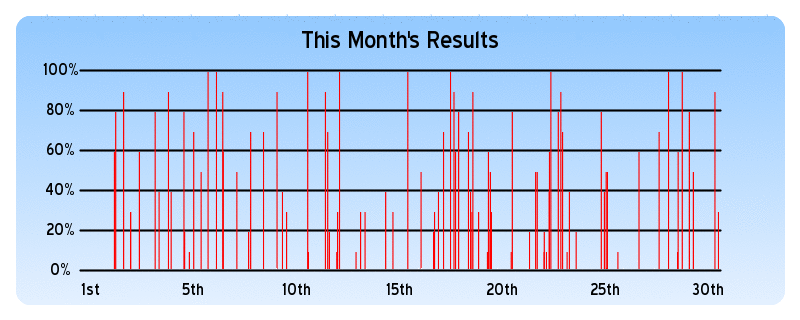
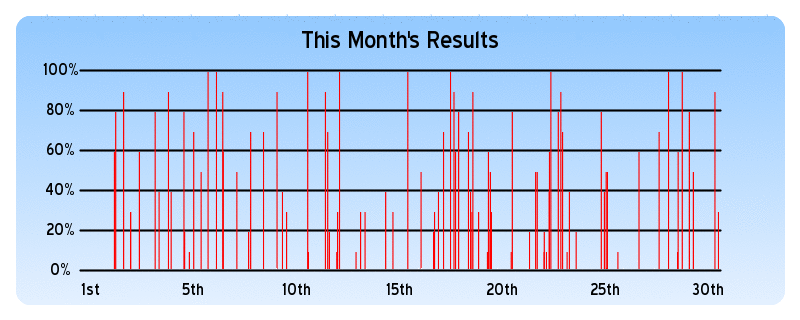
And it's so funny. After trying all those different graphing libraries, I just decided that none really did what I wanted so I just rolled my own with RMagick. Turned out to be quite simple, and I got exactly what I wanted, which was a graph with variably spaced impulses for each piece of data I wanted to display. Kind of like a scatterplot but with impulses. It conveys much more information than a bar graph, since I can show not only the score of each test, but also the time the test was done. Plus, the user can see exactly when tests were and weren't performed, which a bar graph just wouldn't show. Not just twice the information, but really the information squared. Tufte would be proud.

Nifty Rounded Corners - Using Javascript and CSS. Interesting, but pretty heavyweight...
Using RMagick - Imagemagick for Ruby
Rounded corners in CSS
Stardust at Home - Finally it's up and running, sweet! A really nice little AJAX interface as well.
New Media reach a larger audience with information on GIS and geospatial technologies.
Blast Maps
Sparklines graph library for Ruby
Sparklines now gemified
PlotKit - Javascript Chart Plotting
SVG::Graph
mrplot - Scientific plotting for Ruby
The Progress and the Promise of Microformats
Atom Protocol
sparklines for Ruby
Element.show - in Prototype.js
Gruff Graphs
installing Gruff Graphs
Sparklines in Wikipedia - An Edward Tufte invention, small little inline graphs.
sparkline.org
sparklines for minimalists
And it's so funny. After trying all those different graphing libraries, I just decided that none really did what I wanted so I just rolled my own with RMagick. Turned out to be quite simple, and I got exactly what I wanted, which was a graph with variably spaced impulses for each piece of data I wanted to display. Kind of like a scatterplot but with impulses. It conveys much more information than a bar graph, since I can show not only the score of each test, but also the time the test was done. Plus, the user can see exactly when tests were and weren't performed, which a bar graph just wouldn't show. Not just twice the information, but really the information squared. Tufte would be proud.

Subscribe to:
Comments (Atom)


