Tuesday, October 31, 2006
Monday, October 30, 2006
Calm Technology is technology that helps us to be conscious and present, it is computers being a quiet, invisible servant.
This is how I have my Linux environment setup, with zsh, Emacs and Enlightenment. The computer starts to disappear, and a glimpse into the world opens up. The windows are gentle pictures, a subtle blend of colours and shapes, there are multiple desktops and multiple screens on each desktop, in the shape of a 5-dimensional hypercube, I can go to any screen with at most two keypresses. No fancy-pants rotating icons or program docks, just a gentle place to exist. My music player is the command line mplayer, because it's on the command line, I get all the power of zsh to make my playlists.
To play a song, I go
m songname.mp3
to delete a song, I go
rm songname.mp3
which is actually four keystrokes:
"arrow up" - Shows the last command I typed (which was "m songname.mp3")
ctrl-a - Goes to the start of the line
r - Adds an "r" to the "m", giving "rm", or remove file
return - Executes the command
Calm Technology comes from an article written by Mark Weiser.
This is how I have my Linux environment setup, with zsh, Emacs and Enlightenment. The computer starts to disappear, and a glimpse into the world opens up. The windows are gentle pictures, a subtle blend of colours and shapes, there are multiple desktops and multiple screens on each desktop, in the shape of a 5-dimensional hypercube, I can go to any screen with at most two keypresses. No fancy-pants rotating icons or program docks, just a gentle place to exist. My music player is the command line mplayer, because it's on the command line, I get all the power of zsh to make my playlists.
To play a song, I go
m songname.mp3
to delete a song, I go
rm songname.mp3
which is actually four keystrokes:
"arrow up" - Shows the last command I typed (which was "m songname.mp3")
ctrl-a - Goes to the start of the line
r - Adds an "r" to the "m", giving "rm", or remove file
return - Executes the command
Calm Technology comes from an article written by Mark Weiser.
This is going to be the start of a revolution : Nicholas Negroponte demands a View Source key. Woah, great idea!
Rushcheck - A random testing tool for Ruby.
Sarah Nelson - A new hire at Adaptive Path. Sarah rocks.
Rushcheck - A random testing tool for Ruby.
Sarah Nelson - A new hire at Adaptive Path. Sarah rocks.
Monkey Patch - Extend or modify the runtime code of a language like Ruby or Python without changing the source code.
Some neat tips on Creating image thumbnails with ImageMagick.
I do this inside Ruby on Rails with RMagick. RMagick is sometimes a bit "interesting" to install, but do perservere, because you can then do some really neat things with it, like:
This little code snippet will resize your images to be 200x150, and will recenter them if their aspect ratio is too long.
I do this inside Ruby on Rails with RMagick. RMagick is sometimes a bit "interesting" to install, but do perservere, because you can then do some really neat things with it, like:
ox = image.columns
oy = image.rows
if (ox < oy)
nx = 200
ny = (oy * (200.0 / ox)).to_i
else
nx = (ox * (150.0 / oy)).to_i
ny = 150
end
image.sample!(nx,ny)
image.crop_resized!(200,150)
This little code snippet will resize your images to be 200x150, and will recenter them if their aspect ratio is too long.
"You know the real. You can see the higher self. You don't need me to point out the truth. Do not attach to the unreal. Let go of that. Attach to the truth. Attach to simplicity. Attach to love. If something doesn't feel right to your heart then it isn't. Understand?
"Living on the higher path enables one to merely observe the folly of humans but concentrate upon what is real. Do not be ruled by events which stimulate emot ions. Events come and go and emotions come and go. This is the wheel of maya. Don't attach to the spoke. Live in the center. Let the wheel spin around you without your attachment to any part of it. Live in the center. That is the real. That is no-thing. That is where no-body resides."
-----Babaji
"Living on the higher path enables one to merely observe the folly of humans but concentrate upon what is real. Do not be ruled by events which stimulate emot ions. Events come and go and emotions come and go. This is the wheel of maya. Don't attach to the spoke. Live in the center. Let the wheel spin around you without your attachment to any part of it. Live in the center. That is the real. That is no-thing. That is where no-body resides."
-----Babaji
"The Earth is beautiful. If you start living its beauty, enjoying its joys with no guilt in your heart, you are in paradise. If you condemn everything, every small joy, then the same Earth turns into a hell. It is a question of your own inner transformation. It is not a change of place, it is a change of inner space. Live joyously, guiltlessly, live totally, live intensely. And then heaven is no more a metaphysical concept, it is your own experience" ~ Osho

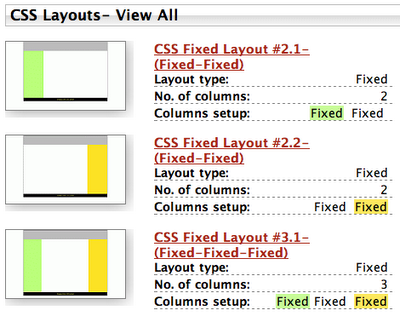
Some very nice CSS layouts from Dynamic Drive.
It's always hard to come up with the basic XHTML/CSS layout for your site, so these templates will be a welcome addition to my toolchest.
The very pretty mhive.org (Media Hive). It's a web based music player that is skinnable, like xmms or winamp, and has some really cute javascripty stuff. Very neat.
Wow, what a great idea : browsershots.org takes screenshots of your webpage as rendered in a whole bunch of different web browsers.
Tons of different Linux web browsers including Firefox. For Windows, IE 5.0, 5.5, 6.0 and 7.0, and on Mac, Safari.
Tons of different Linux web browsers including Firefox. For Windows, IE 5.0, 5.5, 6.0 and 7.0, and on Mac, Safari.
Sunday, October 29, 2006
Aquarius Horoscope for week of October 26, 2006
Lightning strikes somewhere on the earth 6,000 times every minute. A single bolt may carry a million volts and reach a temperature of 50,000 degrees Fahrenheit. If this elemental force could be tamed and utilized, it would provide enough energy to raise a cruise ship six feet in the air. While you won't be able to literally harness a lightning bolt in the coming week, Aquarius, you could accomplish the metaphorical equivalent. At least temporarily, you have an uncanny talent for mobilizing tremendous power that's normally too hot to handle. Halloween costume suggestion: a relaxed, smiling lightning bolt.
Neat new little Hpricot pulps - A fantastic little Ruby HTML parsing library, very handy for testing your Rails views or screenscraping websites.
firefox 2 config tweaks
Essential for me:
about:config - To do the editting
set browser.tabs.tabMinWidth to 0 - I like to see all my tabs.
set browser.tabs.closeButtons to 3 - Show a single tab close button at the end of the bar. Maybe I should even set it to 2, to not display a close button at all...
set network.prefetch-next to false. Pre-fetching... Hmm, maybe in a couple more years, for now, I need my cpu cycles.
set browser.cache.disk.capacity to 5000 - I've only got 256MB of RAM. It keeps me honest and hardcore.
set browser.urlbar.hideGoButton to true - Turns off that green "go" button at the end of the address bar. Helpful for long URLs.
set dom.max_script_run_time to 100 - Helps if you have pages with heavy javascript on them.
quixotry - Biggest scrabble score ever. I'm lucky if I get that many points in an entire game!
My dear Grandma told me about this before I read it online. Go suck on that, internet! :)
My dear Grandma told me about this before I read it online. Go suck on that, internet! :)
Thursday, October 26, 2006
beautiful pure CSS graphs - From our friends at apples-to-oranges
and a Rails plugin for it. However, I do it by hand, because I'm hardcore like that.
and a Rails plugin for it. However, I do it by hand, because I'm hardcore like that.
From the 37signals blog
"I think Ryan summed it up best in Campfire yesterday:
Ryan S.
windows in general has been like a confused and slow person. vista is like a person who lost their meds and is trying their best to ignore the voices"
sness says "So true, so true."
"I think Ryan summed it up best in Campfire yesterday:
Ryan S.
windows in general has been like a confused and slow person. vista is like a person who lost their meds and is trying their best to ignore the voices"
sness says "So true, so true."
A whole big bunch of links:
javascriptrequire - Is a neat little plugin for Ruby on Rails that lets you do something like what you do in a C .h file: include different javascript libraries at the top of the file.
To do this, you go
// require prototype
at the top of your javascript .js file. javascriptrequire will then include that required file when you call javascript_include_file in your Rails program. Pretty neat.
twelvelabs.com - An interesting looking tumblelog
Simple Caching with Rails. Gives a brief description about how to use the excellent addicted_to_caching plugin, which I talked about previously on this blog.
Matz's blog - Translated into English. Matz is of course the creator of Ruby.
Web design is 95% typography. Typography != Typefaces. Fonts are important, but information design is so much more than just choosing a font.
Top 10 Secrets about Marketing - #1 Don't run out of money. Good point.
Ruby search - Fantastic! You can search a whole bunch of Ruby resources with one search field.
The coder is the new American Idol. Oh yeah baby, the world is starting to catch up. ;)
memcached basics for Rails
memcached rails and you
Adventures of scaling a Ruby on Rails application.
Caching Fragments
cached_model from the robot co-op. I heart robot co-op.
MemCached on the Rails wiki
Some neat javascript tools using prototype and scriptaculous, good for Rails.
monito examples
server monitoring with munin and monit - Part #2 - Monit.
errtheblog - rails setup
javascriptrequire - Is a neat little plugin for Ruby on Rails that lets you do something like what you do in a C .h file: include different javascript libraries at the top of the file.
To do this, you go
// require prototype
at the top of your javascript .js file. javascriptrequire will then include that required file when you call javascript_include_file in your Rails program. Pretty neat.
twelvelabs.com - An interesting looking tumblelog
Simple Caching with Rails. Gives a brief description about how to use the excellent addicted_to_caching plugin, which I talked about previously on this blog.
Matz's blog - Translated into English. Matz is of course the creator of Ruby.
Web design is 95% typography. Typography != Typefaces. Fonts are important, but information design is so much more than just choosing a font.
Top 10 Secrets about Marketing - #1 Don't run out of money. Good point.
Ruby search - Fantastic! You can search a whole bunch of Ruby resources with one search field.
The coder is the new American Idol. Oh yeah baby, the world is starting to catch up. ;)
memcached basics for Rails
memcached rails and you
Adventures of scaling a Ruby on Rails application.
Caching Fragments
cached_model from the robot co-op. I heart robot co-op.
MemCached on the Rails wiki
Some neat javascript tools using prototype and scriptaculous, good for Rails.
monito examples
server monitoring with munin and monit - Part #2 - Monit.
errtheblog - rails setup
Sunday, October 22, 2006
An interesting article : What WoW Can Teach Web 2.0.
A few years ago I got to thinking, what is the difference between computer games and working on the computer? This came at a time when I was working in crystallography, we had great SGI workstations with 3D graphics showing beautiful pictures of rotating molecules, so it felt quite similar to games, but there was a difference between playing a game, say, Nethack, and work? Somehow to bring these two worlds closer together, so that work could be just as fun as playing a game.
A few years ago I got to thinking, what is the difference between computer games and working on the computer? This came at a time when I was working in crystallography, we had great SGI workstations with 3D graphics showing beautiful pictures of rotating molecules, so it felt quite similar to games, but there was a difference between playing a game, say, Nethack, and work? Somehow to bring these two worlds closer together, so that work could be just as fun as playing a game.
Friday, October 20, 2006
Javascript is easy if you remember these 10 things - Actually, it's still hard, but gratifing in the long run.
Wednesday, October 18, 2006
OMG, this is an amazing Rails plugin : CookieStore - This lets you store all your session data in a cookie on the users browser.
Now, if you've designed your application right, and don't store tons of data in the session, this looks like a great solution to avoid having to use memcached for sessions, or active_record_store.
If, on the other hand, you do put a lot of data in your session, it might not be that great for two reasons. First, you're restricted to storing 4kb or less of data, and Second, unless you use the encrypted version, a hacker could manipulate the session data in the key.
Still, an amazing looking plugin.
Now, if you've designed your application right, and don't store tons of data in the session, this looks like a great solution to avoid having to use memcached for sessions, or active_record_store.
If, on the other hand, you do put a lot of data in your session, it might not be that great for two reasons. First, you're restricted to storing 4kb or less of data, and Second, unless you use the encrypted version, a hacker could manipulate the session data in the key.
Still, an amazing looking plugin.
Caching is often tough to test with Rails, so here's a very interesting little package called page cache test. I'm going to be using that addicted_to_caching plugin I blogged about a while ago, so this would be a good toolkit to test that out.
buckybase - looks really neat and wild, some kind of database that has bi-directional links, reverse chronological access, and atom feeds.
I'm a big fan of Quantact for shared Virtual Private Servers, I have two servers with them right now, they're so afforable, and really good customer service. I'm using their cheapest option, the 96MB server, which is amazing at only $15 bucks a month.
But, with Ruby on Rails, I'm finding that the 96MB just isn't cutting it, so I'm thinking of upgrading to a dedicated server for my production sites. Still debating it, but Meganetserve looks pretty good, and some good reviews for them.
But, with Ruby on Rails, I'm finding that the 96MB just isn't cutting it, so I'm thinking of upgrading to a dedicated server for my production sites. Still debating it, but Meganetserve looks pretty good, and some good reviews for them.
Tuesday, October 17, 2006
xmpfilter - automagic Test::Unit assertions/RSpec expectations and code annotations.
This looks quite interesting, and looks like it has good integration with Emacs. Writing tests for your Rails code often gets neglected, Test-Driven-Development is such a new way to think, and I often will just write the code first. This tool might help the process.
This looks quite interesting, and looks like it has good integration with Emacs. Writing tests for your Rails code often gets neglected, Test-Driven-Development is such a new way to think, and I often will just write the code first. This tool might help the process.
Monday, October 16, 2006
Oh, this looks sweet, a image cropper with prototype and scriptaculous. I'm totally into prototype and scriptaculous, and after having had a few problems with incompatible Javascript libraries, I now try to stick to Prototype/Scriptaculous solutions.
Sunday, October 15, 2006
I'm using Tooltip.js for some tooltips for a new site I'm working on. I did everything with overlib.js, but then it conflicted with tiny_mce. I actually prefer Tooltip.js, it lets me separate things out nicely, having my tooltips inside of divs, and then explicitly generating the tooltips with Javascript.
Transcorners is a new funky way to generate rounded corners in Javascript. Uses some things out of Moo.fx. I was trying to get it to round all the corners via a classname, but am having problems doing this.
The simple approach of using Prototype's $$() function didn't work. Trying to do something with getElementsByClassName, but that isn't seeming to work either.
The simple approach of using Prototype's $$() function didn't work. Trying to do something with getElementsByClassName, but that isn't seeming to work either.
An interesting approach to gradients with Javascript in slayeroffice gradients. I don't like how it uses the classname to generate the gradient, I prefer to have my classnames be more semantic, but still, interesting.
Thursday, October 12, 2006
Links just for you:
Javscript, the functional language right under your nose. Functional languages rock but do stretch your brain.
Capistrano 1.1 is your friend.
Styled Form Controls for HTML
10 Things That Will Make Or Break Your Website
Best screen resolution for your website - 960 pixels wide is the consensus.
960 pixels is divisible by 1, 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480, and 960.
Architecting CSS
Interview with Woz
CSS for bar graphs
Web 2.0 for designers
Kali Ma by Roxanne Wach
addicted_to_caching - A great plugin for Rails.
Javscript, the functional language right under your nose. Functional languages rock but do stretch your brain.
Capistrano 1.1 is your friend.
Styled Form Controls for HTML
10 Things That Will Make Or Break Your Website
Best screen resolution for your website - 960 pixels wide is the consensus.
960 pixels is divisible by 1, 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480, and 960.
Architecting CSS
Interview with Woz
CSS for bar graphs
Web 2.0 for designers
Kali Ma by Roxanne Wach
addicted_to_caching - A great plugin for Rails.
Subscribe to:
Comments (Atom)








