The Do LaB's Lightning in a Bottle 2011 - Official Video on Vimeo:
'via Blog this'
Wednesday, May 30, 2012
Thursday, May 24, 2012
Saturday, May 19, 2012
Golden Gate Festival :: Golden Gate Bridge 75th Anniversary
Golden Gate Festival :: Golden Gate Bridge 75th Anniversary: "
Golden Gate Festival
It’s countdown to the celebration of the year—the Golden Gate Festival on Sunday, May 27, 2012.
Marking the official 75th Anniversary of the Golden Gate Bridge, tens of thousands of participants are expected at the historic celebration along the San Francisco waterfront. Use the information below to help plan your day.
General Information | Highlights | Plan Your Day
General Information
Sunday, May 27, 2012, 11 am–11 pm
Admission is free. The main activities will be held at Fort Point, Crissy Field, The Presidio and Marina Green. Anniversary activities will also be held at Fort Mason Center, Ghirardelli Square, San Francisco Maritime Historical National Park, Fisherman’s Wharf, and Pier 39.
"
'via Blog this'
Golden Gate Festival
It’s countdown to the celebration of the year—the Golden Gate Festival on Sunday, May 27, 2012.
Marking the official 75th Anniversary of the Golden Gate Bridge, tens of thousands of participants are expected at the historic celebration along the San Francisco waterfront. Use the information below to help plan your day.
General Information | Highlights | Plan Your Day
General Information
Sunday, May 27, 2012, 11 am–11 pm
Admission is free. The main activities will be held at Fort Point, Crissy Field, The Presidio and Marina Green. Anniversary activities will also be held at Fort Mason Center, Ghirardelli Square, San Francisco Maritime Historical National Park, Fisherman’s Wharf, and Pier 39.
"
'via Blog this'
DBLP: Scott Miller
DBLP: Scott Miller: "Julien Lamoureux, Scott Miller, Mihai Sima: Fine-grained vs. coarse-grained shift-and-add arithmetic in FPGAs (abstract only). FPGA 2010: 290
28 Scott Miller, Paul Reimer, Steven R. Ness, George Tzanetakis: Geoshuffle: Location-Aware, Content-based Music Browsing Using Self-organizing Tag Clouds. ISMIR 2010: 237-242"
'via Blog this'
28 Scott Miller, Paul Reimer, Steven R. Ness, George Tzanetakis: Geoshuffle: Location-Aware, Content-based Music Browsing Using Self-organizing Tag Clouds. ISMIR 2010: 237-242"
'via Blog this'
Wednesday, May 16, 2012
Tuesday, May 15, 2012
Monday, May 14, 2012
Breakpoints Live Show 6/13 in SF! Save the date! « Crucial Tangent
Breakpoints Live Show 6/13 in SF! Save the date! « Crucial Tangent: "Will you be in San Francisco the week of WWDC?
Do you want to enjoy a performance of humorous and informative songs about Apple development technologies?
Have we got a show for you!
Who: James Dempsey and the Breakpoints
When: Wednesday Night, June 13th (Time TBA – but save the date!)
Where: John Colins Lounge – Just two blocks from Moscone West!
How Much? Free Admission! No Cover!"
'via Blog this'
Do you want to enjoy a performance of humorous and informative songs about Apple development technologies?
Have we got a show for you!
Who: James Dempsey and the Breakpoints
When: Wednesday Night, June 13th (Time TBA – but save the date!)
Where: John Colins Lounge – Just two blocks from Moscone West!
How Much? Free Admission! No Cover!"
'via Blog this'
Thursday, May 10, 2012
Chris Shiflett ▪ JavaScript Study Guide
Chris Shiflett ▪ JavaScript Study Guide: "A few months ago, I wrote about learning JavaScript. I'm already pretty comfortable with the language, and although I did break the chain, I'm happy to report that I'm still at it. Never stop learning, right?"
'via Blog this'
'via Blog this'
Irrlicht3d.org - WebGL now faster than Flash?
Irrlicht3d.org - WebGL now faster than Flash?: "During the last weeks, quite a few people using CopperCube are reporting that they are discovering surprising performance testing results: It appears that for them, the WebGL renderer is faster than the one using Flash and Stage 3D. "
'via Blog this'
'via Blog this'
Wednesday, May 09, 2012
Burning Blog » Blog Archive » What does living Burning Man 365/24/7 look like?
Burning Blog » Blog Archive » What does living Burning Man 365/24/7 look like?: "I don’t really think it’s possible to live a Burning Man lifestyle 24/7. You have to consider that at its heart, this is a narcissistic group of people. I know that’s harsh to say, but you can’t function in that type of community all year. It will make a sane person crazy because the group dynamic is based on attention and hierarchy. The backstabbing that goes on in an environment like this is intolerable to a normal, healthy human mind."
'via Blog this'
'via Blog this'
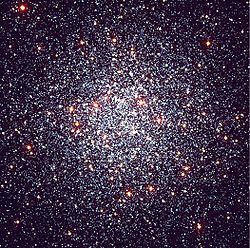
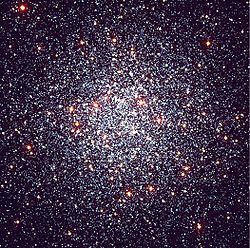
Messier 55 - Wikipedia, the free encyclopedia
Messier 55 - Wikipedia, the free encyclopedia: "Messier 55 (also known as M55 or NGC 6809) is a globular cluster in the constellation Sagittarius. It was discovered by Nicolas Louis de Lacaille in June 16, 1752 while observing from South Africa.[7] Starting in 1754, Charles Messier made several attempts to find this object from Paris, France, but the low declination meant it never rose sufficiently far above the horizon to allow for easy observation. He finally observed and catalogued it in 1778. The cluster can be seen with a pair of 50 mm binoculars, although resolving the individual stars requires a medium-sized telescope.[7]"


Messier 55 - Wikipedia, the free encyclopedia
Messier 55 - Wikipedia, the free encyclopedia: "Messier 55 (also known as M55 or NGC 6809) is a globular cluster in the constellation Sagittarius. It was discovered by Nicolas Louis de Lacaille in June 16, 1752 while observing from South Africa.[7] Starting in 1754, Charles Messier made several attempts to find this object from Paris, France, but the low declination meant it never rose sufficiently far above the horizon to allow for easy observation. He finally observed and catalogued it in 1778. The cluster can be seen with a pair of 50 mm binoculars, although resolving the individual stars requires a medium-sized telescope.[7]"
'via Blog this'
'via Blog this'
Reading local files in JavaScript - HTML5 Rocks
Reading local files in JavaScript - HTML5 Rocks: "HTML5 finally provides a standard way to interact with local files, via the File API specification. As example of its capabilities, the File API could be used to create a thumbnail preview of images as they're being sent to the server, or allow an app to save a file reference while the user is offline. Additionally, you could use client-side logic to verify an upload's mimetype matches its file extension or restrict the size of an upload."
'via Blog this'
'via Blog this'
Drag-and-Drop with jQuery: Your Essential Guide
Drag-and-Drop with jQuery: Your Essential Guide: "
function init() {
$('#makeMeDraggable').draggable();
$('#makeMeDroppable').droppable( {
drop: handleDropEvent
} );"
'via Blog this'
function init() {
$('#makeMeDraggable').draggable();
$('#makeMeDroppable').droppable( {
drop: handleDropEvent
} );"
'via Blog this'
Tuesday, May 08, 2012
Descriptive Camera
Descriptive Camera: "The Descriptive Camera works a lot like a regular camera—point it at subject and press the shutter button to capture the scene. However, instead of producing an image, this prototype outputs a text description of the scene. Modern digital cameras capture gobs of parsable metadata about photos such as the camera's settings, the location of the photo, the date, and time, but they don't output any information about the content of the photo. The Descriptive Camera only outputs the metadata about the content."
'via Blog this'
'via Blog this'
Intel SSD 330 Review | StorageReview.com - Storage Reviews
Intel SSD 330 Review | StorageReview.com - Storage Reviews: "Intel was one of the last manufacturers to adopt SandForce controllers for their enthusiast grade SSD 520, but apparently they seem to be doing well enough with it to commit to a second line of SandForce-based SSDs with the Intel SSD 330 family. The SSD 330 uses the same controller as the 520 does, the core differentiation being the a change in NAND layout from the SSD 520 to SSD 330 and different firmware. The Intel SSD 330 makes use of fewer memory channels, resulting in slower write speeds in certain scenarios. Such diversification is common in the client SSD space as manufacturers look for ways to provide different levels of performance and pricing for broader market appeal."
'via Blog this'
'via Blog this'
HyperRogue III
HyperRogue III: "
HyperRogue for Android
HyperRogue III for Android is available from Google Play. You can also download the apk or the source."
'via Blog this'
HyperRogue for Android
HyperRogue III for Android is available from Google Play. You can also download the apk or the source."
'via Blog this'
João Gilberto - Wikipedia, the free encyclopedia
João Gilberto - Wikipedia, the free encyclopedia: "João Gilberto Prado Pereira de Oliveira, known as João Gilberto (Portuguese pronunciation: [ˈʒwɐ̃w ʒiwˈbɛʁtu];[1] June 10, 1931), is a Brazilian singer and guitarist. His seminal recordings, including many songs by Antônio Carlos Jobim and Vinicius de Moraes, established the new musical genre of Bossa nova in the late 1950s."


Bebel Gilberto - Wikipedia, the free encyclopedia
Bebel Gilberto - Wikipedia, the free encyclopedia: "Bebel Gilberto (born Isabel Gilberto de Oliveira on May 12, 1966 in New York City) is an American-born Brazilian popular singer often associated with bossa nova. She is the daughter of João Gilberto and singer Miúcha. Her uncle is singer/composer Chico Buarque. Gilberto has been performing since her youth in Rio de Janeiro."


Improving your code with modern idioms — Porting to Python 3 - The Book Site
Improving your code with modern idioms — Porting to Python 3 - The Book Site: "Lists in Python has a .sort() method that will sort the list in place. Quite often when .sort() is used is it used on a temporary variable discarded after the loop. Code like this is used because up to Python 2.3 this was the only bult in way of sorting."
'via Blog this'
'via Blog this'
Monday, May 07, 2012
Force-refreshing only JavaScript files in Firefox and Chrome - Super User
Force-refreshing only JavaScript files in Firefox and Chrome - Super User: "Alternatively, you can try opening up a new Private session in Firefox or Incognito window in Chrome; neither should cache any files (including your .JS files) you automatically download and process when browsing."
'via Blog this'
'via Blog this'
Woot! Hello world. - Google Groups
Woot! Hello world. - Google Groups: "I wanted to get this to work:
#include
int main( int argc, char** argv )
{
printf("Hello, World!\n");
return (0);
}
Surely, that couldn't be asking too much?
We'll here you go. It's not much to look at but I have to say that I'm pretty excited to see it! :)"
'via Blog this'
#include
int main( int argc, char** argv )
{
printf("Hello, World!\n");
return (0);
}
Surely, that couldn't be asking too much?
We'll here you go. It's not much to look at but I have to say that I'm pretty excited to see it! :)"
'via Blog this'
The IT Ninja | html5 local storage [Tutorial] : Javascript
The IT Ninja | html5 local storage [Tutorial] : Javascript: "One of the extremely cool feature of HTML5 is that of “local storage”. Local storage allows data to be saved on the clients computer. In HTML5 there are two options for local storage: “localStorage” and “WebSQL”.
"
'via Blog this'
"
'via Blog this'
Coding Horror: This Is All Your App Is: a Collection of Tiny Details
Coding Horror: This Is All Your App Is: a Collection of Tiny Details: "This is still one of my favorite quotes about software. It's something we internalized heavily when building Stack Overflow. Getting the details right is the difference between something that delights, and something customers tolerate."
'via Blog this'
'via Blog this'
Friday, May 04, 2012
EmacsWiki: Par Edit
EmacsWiki: Par Edit: "ParEdit (paredit.el) is a minor mode for performing structured editing of S-expression data. The typical example of this would be Lisp or Scheme source code."
'via Blog this'
'via Blog this'
Girls’ Generation, TVXQ, Super Junior, B2ST, and more to perform at Google headquarters
Girls’ Generation, TVXQ, Super Junior, B2ST, and more to perform at Google headquarters: "On May 21st at 6PM PST, Google will be hosting a concert at their Mountain View, California headquarters featuring performances by K-Pop’s reigning stars including SM Entertainment‘s Girls’ Generation, TVXQ, Super Junior as well as KARA, SISTAR, MBLAQ, B2ST, and the Wonder Girls. This event will broadcast through MBC and Google.
"
'via Blog this'
"
'via Blog this'
DBLP: Abram Hindle
DBLP: Abram Hindle: "Abram Hindle, Michael W. Godfrey, Richard C. Holt: Multifractal aspects of software development. ICSE 2011: 968-971"
'via Blog this'
'via Blog this'
Thursday, May 03, 2012
Let's Get Physical (Units) | Boris Smus
Let's Get Physical (Units) | Boris Smus: "As a developer, I'd like to just say "this button is 40x9mm" and have that actually map to real physical dimensions. If I could ensure usable sizes for all of my touch targets, that solve this problem across all devices, once and for all!
"
'via Blog this'
"
'via Blog this'
Developing a Cross-Platform HTML5 Game: Part 2 | Web Builder Zone
Developing a Cross-Platform HTML5 Game: Part 2 | Web Builder Zone: "Part 1: Getting the game to look great and run well across all platforms
Part 2: Handling the various input types of each platform
Part 3: Dealing with security for your game"
Part 2: Handling the various input types of each platform
Part 3: Dealing with security for your game"
Our Architecture | spire.io
Our Architecture | spire.io: "We run our servers on Amazon Web Services and use their elastic load balancer (which is where we terminate SSL). AWS gives us data centers around the world, which is nice (and great for load testing). However, this is an area that is evolving rapidly and we are always re-evaluating cloud providers. We also use HA Proxy, which is ideal for dealing with high-levels of concurrency, as our proxy server."
'via Blog this'
'via Blog this'
A view’s responsibility — a lesson on JavaScript and the DOM – BEKK Open
A view’s responsibility — a lesson on JavaScript and the DOM – BEKK Open: "Secondly, who is allowed to change what? Can all functions change whatever part of the DOM they want? This wreaks havoc for your tests and creates uncertainty as to where something occurs. And once again, you most likely need to set up the entire application to test the view.
My solution: A view is responsible for one HTML element and everything inside it.
And, of course, a view may contain several sub-views which again are responsible for themselves."
My solution: A view is responsible for one HTML element and everything inside it.
And, of course, a view may contain several sub-views which again are responsible for themselves."
What were the tests that WinG did to evaluate video cards? - The Old New Thing - Site Home - MSDN Blogs
What were the tests that WinG did to evaluate video cards? - The Old New Thing - Site Home - MSDN Blogs: "He discovered all sorts of crazy shenanigans. Like a video driver which compares the string you ask it to display with the text "The quick brown fox jumps over the lazy dog." If the string matches exactly, then it returns without drawing anything three quarters of the time. The reason: Benchmarks often use that sample string to evaluate text rendering performance. The driver vendors realized that the fastest code is code that doesn't run, so by ignoring three quarters of the "draw this string" requests, they could improve their text rendering performance numbers fourfold."
'via Blog this'
'via Blog this'
Tuesday, May 01, 2012
Part 3: HTML5 Canvas KineticJS Tutorials Introduction
Part 3: HTML5 Canvas KineticJS Tutorials Introduction: "Welcome to KineticJS Tutorials! In these tutorials we'll use the KineticJS library to draw shapes and images, add event listeners, move them, scale them, rotate them, layer them, and much more."
'via Blog this'
'via Blog this'
Subscribe to:
Posts (Atom)